Cập nhật ngày 13/11/2019
Bổ sung mục 9.2. Tự khởi động lại PHP, Mysql, NGINX khi gặp sự cố
Cập nhật ngày 29/6/2019
Bổ sung mục 9.2. Tối ưu thêm cho MySql
Cập nhật ngày 27/6/2019
Thêm Mục 9.4: Cập nhật máy chủ web để cải tiến liên tục.
Cập nhật ngày 23/4/2019:
Bổ sung Mục 9.2 Tối ưu thêm thiết lập php
Cập nhật ngày 28/2/2019
Mục 8, cài đặt chứng chỉ SSL. Dòng lệnh của phiên bản Webinoly mới nhất thay đổi 1 tẹo.
Cập nhật ngày 29/1/2019
- Mục 2. Theo vpsbenchmarks, gói Lightsail 2GB Ram/1 core (10$) có hiệu suất tốt hơn hẳn so với gói 1GB RAM/1core (5$). Nhìn vào thông số mà Lightsail cung cấp thì chỉ khác biệt mỗi Ram, nhưng vpsbenchmarks thực hiện nhiều bài test và cho ra kết quả: gói 2gb tốt hơn nhiều lần ở tất cả tiêu chí (trừ giá). Dĩ nhiên gói 4GB/2 core thì ở 1 đẳng cấp khác nữa.
- Mục 7. Bổ sung. Mở port firewall trước khi trỏ tên miền. Mở cổng tường lửa mới vào được website.
- Mục 9. Bổ sung: Lỗi XML sitemap khi dùng Webinoly
- Tóm váy, website docudanang.com.vn được dựng lên bởi: Amazon Lightsail + Ubuntu + Webinoly + WordPress
Không ngừng tiến lên.
Docudanang.com.vn từ lúc mới thành lập đã dùng cái host cùi mía của tenten rồi sau đó chuyển nhà đi khắp thế giới.
À mà docudanang.com.vn là web bán hàng của công ty VN Thing, cung cấp dịch thanh lý và bán đồ cũ tại Đà Nẵng. (tui ghi thêm dòng này vào cốt là để trỏ link về có chứa từ khoá sẽ tự nhiên hơn đó mà, hihi.)

Nổi bật thì có…
Máy chủ chia sẻ của Hawkhost khá ngon, và rẻ, lại còn có data center tại Hong Kong nên tốc độ load web khỏi bàn. Bán hàng hay blog chạy dư xăng. Cơ mà tụi Hawkhost lắm khi chập chờn. Trải nghiệm hơn 1 năm với Hawkhost nhiều pha đái ra máu.
Rồi thằng Stablehost cũng trâu bò và ổn định hơn chút. Nhưng than ôi. Vẫn không hiểu tại sao nhiều khi website lại không thể truy cập ở 1 số wifi, phải reset moderm mới vào dc. Không nhẽ đăng thông báo lên facebook bảo ai không vào được web tui thì cứ reset moderm ta. Kì.
Chưa hết. Cái quả sập cả cụm data đi vào lịch sử của nó với hơn 1 tuần sống ngoài đảo mới thật kinh dị. Dữ liệu mất 1 mớ. Không đau vì quá đau mất cảm giác đau rồi anh.
Mà trong các Shared hosting (máy chủ chia sẻ) đã dùng thì tui vẫn đánh giá cao nhất thằng Siteground. Tiếc là giá năm thứ 2 trở đi của nó mặn chát. E phải đái ra muối.
Mấy nhà cung cấp ở Việt Nam thì chưa ổn định lắm. Tuy nhiên, gần đây AZDIGI của bác Thạch Phạm được đánh giá rất cao. Cơ mà cùng 1 mức giá như thế thì tui đâm đầu vào VPS sướng hơn, chịu cực 1 tí nhưng ăn chắc mặc bền.
VPS của OVH và Vultr giá rẻ mà cấu hình cũng ngon nữa, về nhu cầu của mình thì không có gì phải chê cả.
Tuy nhiên, với quyết tâm không ngừng tiến lên, tui quyết định chuyển web docudanang.com.vn lên AWS. Cơ sở hạ tầng cho web server của Amazon thì chẳng có gì phải bàn cãi nữa, tuyệt nhất là sự ổn định của nó.
Đây là nơi đã khai sáng tui nè:
Ờ mà dài dòng chi ta, tui viết cái này chủ yếu để lưu lại các thao tác, sau này có làm lại thì cũng có cái để step by step.
Bước 0: tạo Backup cho docudanang.com.vn
Để nhanh và ít lỗi nhất thì,
- Clear cache, ngừng kích hoạt các plugin tạo cache, xoá luôn cho chắc kèo.
- Dùng UpdraftPlus Backup để tạo backup.
- Tải backup về máy (gồm nhiều file riêng)
Bạn nào muốn dùng Updraft Plus Backup thì comment nhé, mình share. Theo 1 số review mình đọc được thì thằng này tốt nhất trong đám Backup và di chuyển website. Thằng Duplicator Pro khá ngon (và mình cũng có luôn), nhưng khi bung website với CSDL lớn thì nó đã tạch.
Bước 1: Đăng ký tài khoản AWS AMAZON
Đăng ký thì ez nhưng xác minh điện thoại thì hơi cực. Họ gọi tới và yêu cầu mình nhập mã số đã cho trên web, mình nhập vào ứ có động tĩnh gì.
Gửi ticket hỗ trợ đợi 1 ngày mới dc trả lời (chắc vì trái múi giờ). Và nó gọi điện thủ công (chứ không phải robot tự động nữa).
– Tui: alo, à quên, hello
– Bên đó: hello…*và 1 tràng tiếng anh*
– Tui: sorry…
– Bên đó ngắt lời bằng 1 tràng tiếng anh nữa.
– Tui rất tự tin: I’m sorry, i don’t understand, my enlish is bad, sorry
– Bên đó hơi bối rối: oh…*nói cái gì đó nữa và kết thúc bằng* your email?
– Tui: minh hùng đót si rai tơ ét ao lút đót com (minhhung.cwriter@outlook.com)
– Họ: Thankyou, Goodbye
– Tui: Thank you, Byee.
Á đù, mình lại dài dòng nữa.
Đừng bỏ lỡ bất kì dòng nào bên dưới. Quy trình với Step by step này là kết quả của mấy ngày quên ăn quên ngủ
Bước 2. Vào dịch vụ Light Sail và bắt đầu cài hệ điều hành
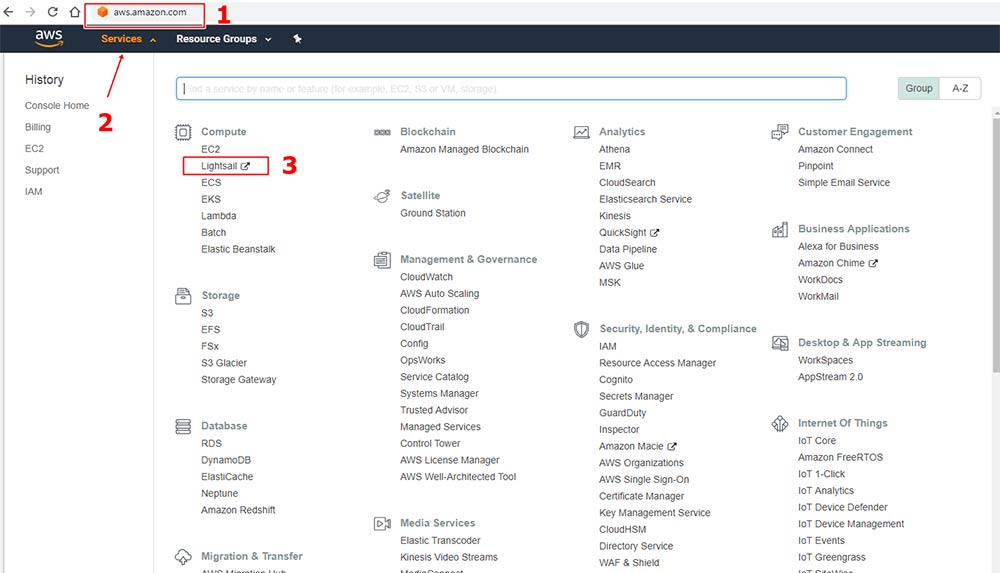
- Truy cập: aws.amazon.com

- Vào Lightsail, Create an instance (mem mới chỉ cho tối đa 2 instances, muốn có thêm phải gửi ticket hỗ trợ nhờ tăng giới hạn)
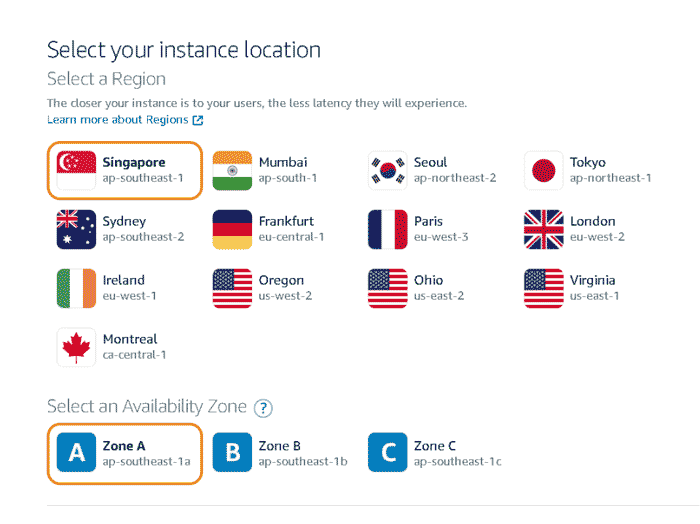
- Select your instance location: Singapore (vì gần Việt Nam nhất)

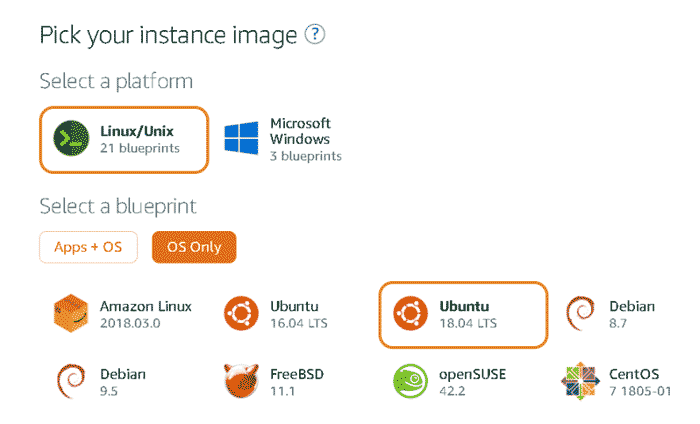
- Pick your instance image: Chọn Linux/Unix > (OS Only) Ubutu 18

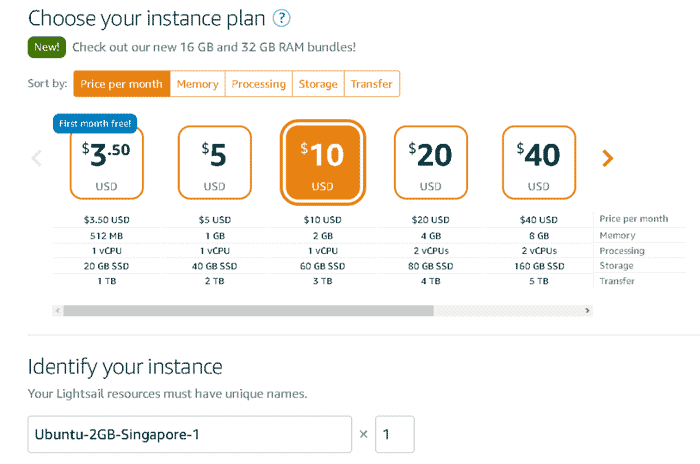
- Choose your instance plan: chọn Gói 5$ cân dư 5 cái web kiểu docudanang.com.vn. Nhưng mà đang giàu nên quất luôn gói 10$ có 2Gb Ram, 60GB SSD quá phê.

- Create an instance
- Đợi 1 phút khi instance được tạo xong, nhấn vào nó và làm tiếp…
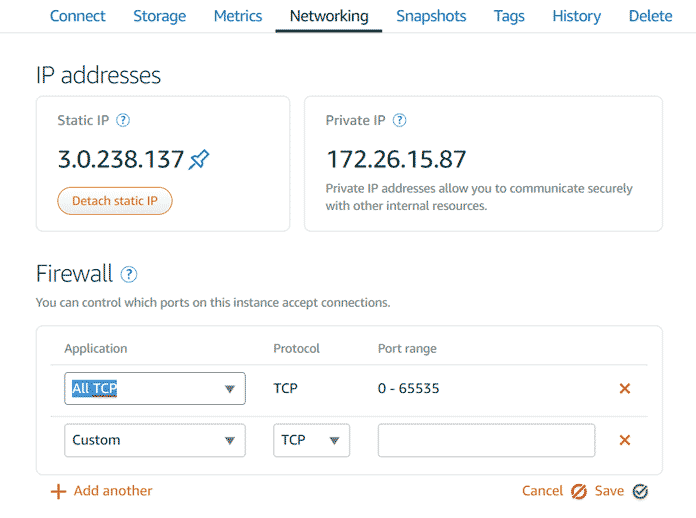
- Qua tab Networking để tạo 1 cái IP tĩnh. IP này dùng để trỏ tên miền luôn. Nhấn Attach static IP
Bước 3: Quyền root cho Amazon Lightsail
- Vào Instance đã tạo, nhấn Conect using SSH
- Cửa sổ mới mở ra. Gõ:
sudo passwd root
Sau đó gõ mật khẩu tự tạo, nhớ là lúc gõ nó sẽ không hiện ra kí tự đâu. Cứ gõ mật khẩu và nhấn Enter là được
Sau đó nhập lại mật khẩu lần nữa.
- Gõ tiếp:
sudo nano /etc/ssh/sshd_config
- Nhấn nút mũi tên xuống trên bàn phím để tìm các dòng này và sửa:
#PermitRootLogin prohibit-password thành PermitRootLogin yes
p/s: nhìn lại cho kĩ, xoá cả dấu # đó nha.
PasswordAuthentication no thành PasswordAuthentication yes
- Nhấn Ctrl + O > Enter để lưu
- Nhấn Ctrl + X để thoát
- Gõ tiếp lệnh sau để khởi động lại ssh:
sudo service sshd restart
Bước 4: Cài đặt máy chủ web
Cái này làm thủ công thì cỡ tui bó tay rồi. Nên giải pháp là dùng các script tự động để cài máy chủ web chỉ bằng vài dòng lệnh (thay vì gõ cả cả trăm cái).
Mà Script cài tự động thì cũng có loại này loại kia. Docudanang.com.vn hiện tại đang dùng hocvps script, hôm nay mình chuyển qua dùng Webinoly vì trải nghiệm nó rất rất rất ngon và ít thao tác nữa. Để biết nó ngon cỡ nào, xin mời đọc bài review siêu chi tiết tại đây.
Theo lý thuyết, vẫn có thể dùng cái Connect using SSH của Amazon để tiếp tục gõ lệnh, nhưng phiền là nó không thể paste. Ngồi gõ lệnh quá mất công.
Nên tui dùng phần mềm riêng để kết nối tới VPS. Tên nó là: ZOC7.
- Nhập lệnh bên dưới để cài máy chủ web bằng Webinoly
wget -qO weby qrok.es/wy && sudo bash weby 3
Giờ ngồi uống cafe đợi thôi, đi toilet 1 trận cũng đc. Cỡ 10 phút
Bước 5: Cài wordpress mới tinh lên:
- Cài WordPress với cấu hình KHÔNG CACHE, nhớ đổi tên domain của mình
sudo site docudanang.com.vn -wp
Nó sẽ hiện ra vài tuỳ chọn bảo đồng ý, Hỏi Y/N thì cứ Y, bảo đặt tên CSDL, người dùng CSDL và password thì cứ Enter nó tự tạo, hoặc thích tự gõ lại cái mới cũng được.
- Tắt bảo mật đăng nhập 2 lớp cho wordpress (tuỳ chọn nha)
sudo httpauth -wp-admin=off
Muốn biết cách tạo người dùng cho lớp đăng nhập đầu tiên, bạn hãy xem ở đây.
Bước 6: Bung web mới lên
Ở bước này, chúng ta chưa thể truy cập vào website ở vps mới vì chưa trỏ tên miền về. Trỏ thì hên xui cả tiếng mới nhận nên đây là cách để không có thời gian chết.
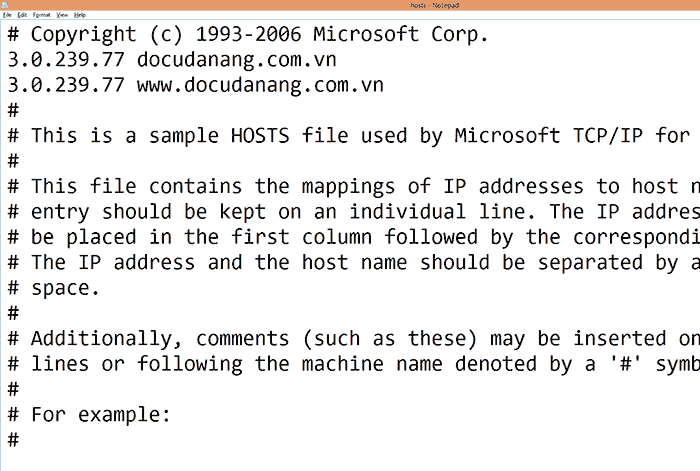
- Mở file host bằng notepad trong thư mục: C:\Windows\System32\drivers\etc
- Thêm vào 2 dòng này vào (nhớ thay IP riêng đã tạo ở bước 2 và tên miền của mình)
3.0.239.77 docudanang.com.vn
3.0.239.77 www.docudanang.com.vn

- Save
- Vào chế độ ẩn danh của trình duyệt, truy cập: https://docudanang.com.vn và cấu hình wordpress, sau đó login như bình thường. (chúng ta đang bắt buộc máy tính của mình truy cập website ở hosting mới, còn ở những máy tính khác thì vẫn đang truy cập website ở hosting cũ)
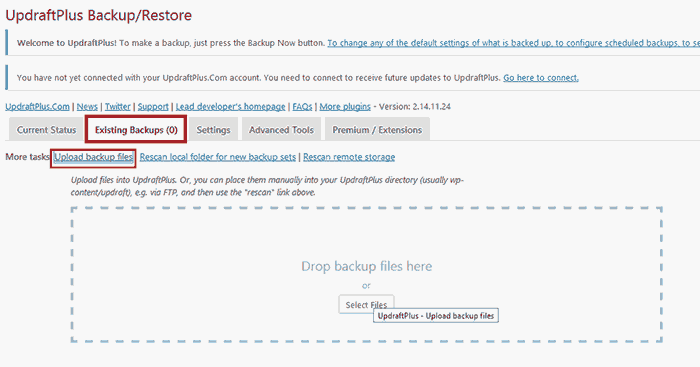
- Cài plugin UpdraftPlus Backup. Vào Settings > UpdraftPlus Backups > Existing Backup > Upload backup files

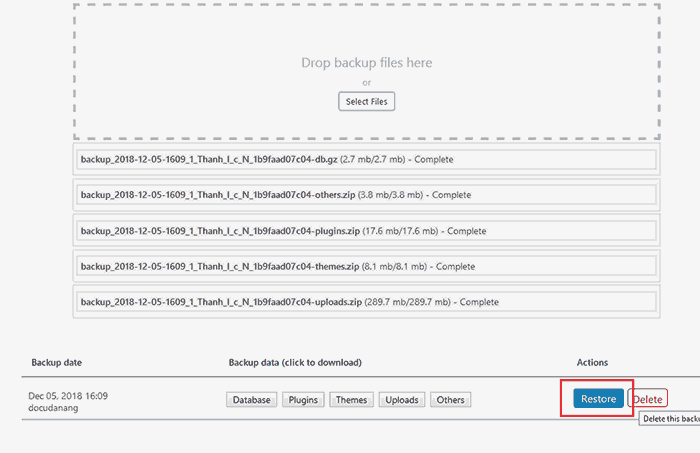
Upload 5 file đã tải ở bước 0 rồi nhấn Restore, chớp mắt 2 cái. Xong.

- F5 1 phát.
- Sau đó xoá 2 dòng nãy thêm vào file host.
Bước 7: Trỏ tên miền về VPS
- Mở cổng cho tường lửa

- Trỏ IP tại website quản trị tên miền
Đăng nhập vào website quản trị tên miền và trỏ tên miền về IP tĩnh của VPS đã làm ở bước 2. Mất 5p đến 3h để quá trình trỏ tên miền hoàn tất.
Để máy tính của mình mau nhận sự thay đổi thì nhấn tổ hợp phím Window + R, gõ cmd > enter
Xuất hiện bảng CMD, gõ lệnh sau:
ipconfig /flushdns
Để biết tên miền đã gắn vào vps mới chưa, thì cũng trong bảng cmd, gõ:
ping docudanang.com.vn
Nếu kết quả trả về xuất hiện dãy IP của vps mới thì ok. Đã trỏ tên miền xong. Nhảy qua bước 8.
Bước 8: Cài SSL
Bước này chỉ làm được khi tên miền đã trỏ thành công.
- Kết nối SSH và gõ lệnh:
sudo site docudanang.com.vn -ssl=on
- Vào Dashboard > Settings > General > Đổi WordPress Address (URL) và Site Address (URL) thành https://docudanang.com.vn
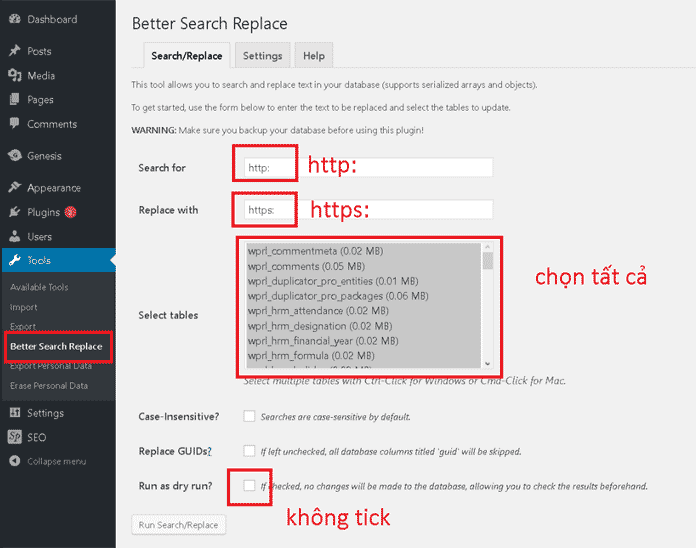
- Nếu Https vẫn có dấu chấm thang trên URL thì cài plugin Better Search Replace để thay thế toàn bộ url http –> https trong CSDL. Dùng xong huỷ kích hoạt plugin.

- Cài HSTS Preload. Gõ lệnh:
sudo nano /etc/nginx/common/headers-https.conf
Sửa dòng: add_header Strict-Transport-Security “max-age=31536000”;
thành:
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload";
Ctrl + O > Enter
Ctrl + X
Reload lại nginx để cập nhật thay đổi
service nginx reload
- Đăng ký HSTS:
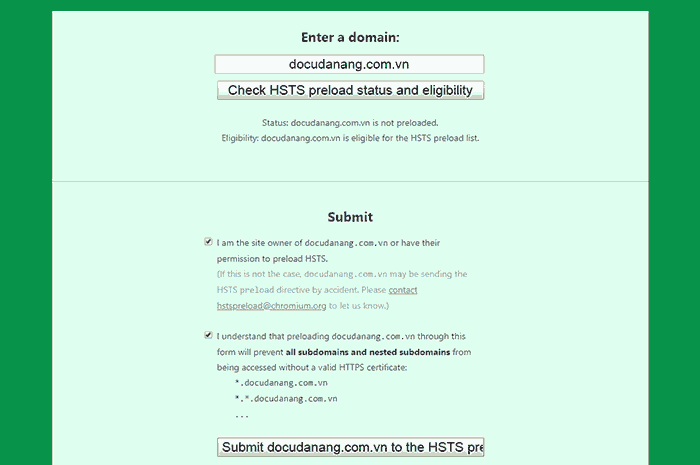
Vào: hstspreload.org và nhập docudanang.com.vn vào.

Bước 9: Tối ưu thêm
9.1. Combo Cache thần thánh: Nginx FastCGI + Redis
Nginx FastCGI để cache trang, và Redis để cache đối tượng.
- Cài Nginx FastCGI Cache, dùng lệnh:
sudo site docudanang.com.vn -cache=on
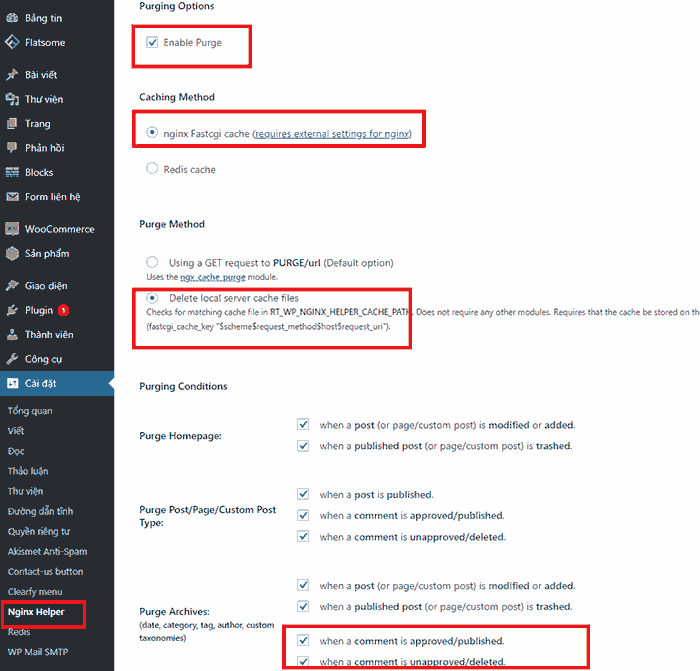
Cài và kích hoạt plugin Nginx helper để Clear Cache cho nó.
Thiết lập như hình:

- Redis đã được cài sẵn khi khi cài máy chủ web bằng webinoly
Cần dùng Plugin Redis Object Cache để kích hoạt nó.
Vào Settings > Redis > Nhấn Enable Object Cache.
Nếu xuất hiện Connected là được. Nếu không thì cần Cài đặt lại Redis bằng cách gõ lệnh:
sudo apt-get remove redis-server -y
Rồi tiếp:
sudo apt-get install redis-server -y
F5 lại là xong.
- Xoá Memcached vì đã có redis rồi
sudo apt-get remove memcached -y
Muốn tối ưu thêm?
Hãy đọc bài này:
TĂNG TỐC WEBSITE – TỐI ƯU HÓA WORDPRESS TOÀN DIỆN (SIÊU CHECKLIST)
9.2. Tăng thiết lập PHP Option và MySQL
Tăng các thông số mặc định để website hoạt động trơn tru hơn.
9.2.1. Tối ưu PHP
Trước tiên, kiểm tra hệ thống để xem phiên bản php hiện tại cũng như các thiết lập mặc định:
sudo webinoly -infoĐể thay đổi, gõ lệnh bên dưới (thay thế con số phiên bản php chính xác, có thể 7.2 hoặc 7.1)
sudo nano /etc/php/7.3/fpm/php.iniNhấn Ctrl + W để search những thông số in đậm bên dưới, bạn có thể thay đổi con số bên cạnh. Gợi ý thiết lập của mình:
memory_limit = 1000M
post_max_size = 100M
max_execution_time = 1000
max_file_uploads = 100
upload_max_filesize = 100M
Cập nhật thay đổi (cũng thay thế con số 7.3 thành phiên bản php hiện tại):
sudo service php7.3-fpm restart9.2.2. Tối ưu MySQL
Gõ:
sudo nano /etc/mysql/my.cnfNhấn Ctrl + W để search những thông số in đậm bên dưới, bạn có thể thay đổi con số bên cạnh. Gợi ý thiết lập của mình:
max_connections = 500
max_allowed_packet = 256M
Cập nhật thay đổi:
sudo service mysql restart9.2.3. Tự khởi động lại PHP, Mysql, NGINX khi gặp sự cố
Mình có viết 1 bài chi tiết hướng dẫn cách làm này. Cũng khá mau lẹ
9.3. Khắc phục lỗi XML sitemap với SEOPress
Nếu sitemap XML bị lỗi thì
sudo nano /etc/nginx/common/wpcommon.confThêm đoạn bên dưới vào cuối file
location ~ (([^/]*)sitemap(.*)|news|author|video(.*))\.x(m|s)l$ {
## SEOPress
rewrite ^.*/sitemaps\.xml$ /index.php?seopress_sitemap=1 last;
rewrite ^.*/news.xml$ /index.php?seopress_news=$1 last;
rewrite ^.*/video.xml$ /index.php?seopress_video=$1 last;
rewrite ^.*/author.xml$ /index.php?seopress_author=$1 last;
rewrite ^.*/sitemaps_xsl\.xsl$ /index.php?seopress_sitemap_xsl=1 last;
rewrite ^.*/sitemaps_video_xsl\.xsl$ /index.php?seopress_sitemap_video_xsl=1 last;
rewrite ^.*/([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?seopress_cpt=$1&seopress_paged=$2 last;
}9.4. Cập nhật phiên bản mới của Webinoly
Các phiên bản mới được cải tiến để bổ sung tính năng và tăng cường hiệu suất. Nên kiểm tra mỗi tháng một lần.
Kiểm tra phiên bản hiện tại:
sudo webinoly -versionCách update:
sudo apt update && sudo apt -y upgradeSau đó gõ tiếp:
sudo webinoly -updateLưu ý: sau khi Update, cần kiểm tra lại thiết lập php và sitemap ở mục trên


Cám ơn bài viết rất chi tiết của bạn.
Bạn ơi có thể chia sẻ cho mình plugin UpdraftPlus Backup Pro được không? Mình dùng stablehost từ cuối 2016 thì đợt vừa rồi bị tèo nên giờ chuyển sang vps digitalocean. Mình đang thử test nhiều nhà cung cấp khác nhau, dùng duplicator thời gian gần đây toàn bị lỗi không clone vps được.
Cám ơn bạn rất nhiều.
Replied toanhdv
sorry mình trả lời chậm quá.
Mình vừa check mail mới vào blog thấy bình luận. Hì hì.
Mình sẽ rep mail của cậu kèm với UpdraftPlus Premium nha.
thông tin tốt
Tôi không thích Amazon vì quá phức tạp.
Dù sao bạn đã thử SlickStack?
https://github.com/littlebizzy/slickstack
(nhưng chỉ WordPress)
bẠN ƠI, CHO MÌNH XIN UpdraftPlus Premium NHA BẠN.
Replied toTrung Nguyen
cậu check email nha. Mình mới gửi qua mail đó.
Chào bạn, cám ơn bài viết rất chi tiết.
Mình có một câu hỏi muốn nhờ bạn giải đáp một chút, nếu mình muốn chạy nhiều web trên 1 Amazon Lightsail thì việc cài đặt khởi đầu thì như thế nào khi sử dụng WordPress Multisite .
Cụ thể 1 chút là : mình có 2 web > muốn cùng chay trên 1 AMAZON LIGHTSAIL
2 blog này có tên miền riêng và nội dung riêng biêt.
Mong bạn hồi đáp
Replied todung
bạn hoàn toàn có thể cài nhiều website lên, với tên miền thứ 2 thì bạn làm từ bước 5 thôi.
Hoặc bạn có thể đọc bài viết rút gọn ở đây, cài thêm website từ bước 7.
https://nguyenminhhung.com/tao-vps-ubuntu-nginx-wordpress-bang-webinoly/
Cảm ơn bạn nhé.
Cho mình hỏi, dịch vụ thiết kế web của bạn giá cả tham khảo như thế nào vậy ?
Replied todung
mình thường nhận phí dựng web là 3 triệu rưỡi. Domain và Hosting sẽ mua giùm nếu chủ website chưa có. Hosting mình thường chọn ở Hawkhost hoặc AZDIGI. Domain ở Namecheap hoặc Tenten.
Cảm ơn bạn, Vì kinh phí có hạn nên mình chỉ có thể tham khảo thôi ạ.
Bài viết rất hay. hùng CHO MÌNH XIN UPDRAFTPLUS PREMIUM với nhé. Cám ơn nhiều!
Replied toMidoriya
Mình sẽ gửi email cho bạn. Hì hì.
Hi Hùng, Không hiểu sao mình set up HSTS như bạn hướng dẫn nhưng khi check header nó vẫn load thông số là strict-transport-security: max-age=31536000; includeSubDomains nhỉ? Không biết cần chỉnh thêm chỗ nào nữa không?
Replied toKai
À nhưng khi login web thì nó hiên bình thường. Chỉ Khi load không login mới hiện thế. Mình đoán có vẻ là dính Cache? Nhưng đã thử purge cache, clear cache và preload lại mà check vẫn bị lỗi.
À mình dùng wprocket và có set up wprocket nginx nhé
Replied toKai
hi Kai. Mình không có dùng WProcket nginx nên không biết rõ cái này.
Nếu mà mở trình duyệt ẩn danh thấy có max-age=63072000 thì oke rồi, kệ cache luôn.