Làm thế nào để tăng tốc website của bạn để tải trong 2s. Okê. Bạn sẽ được xem một danh sách khủng bố các mẹo tối ưu hóa tốc độ WordPress.
Vài lời mở đầu dọa dẫm
Là quản trị viên của 1 website, đừng lãng phí những giây quý giá của khách truy cập cho việc tải 1 trang web chậm bà cố.
Nếu Website chậm, bạn sẽ mất lưu lượng truy cập, khách của bạn sẽ chán ghét, tiền bạn rơi ra khỏi túi, kinh doanh của bạn thất bại, gia đình của bạn đổ vỡ…
Nếu bạn đang thực hiện SEO cho trang web, thì bạn nên biết là: Google cực thích các website chạy nhanh.
Vài lời hứa hẹn hấp dẫn
Bài viết này hướng đến đối tượng Bà mẹ bỉm sữa, với quy trình được nghiên cứu đảm bảo tốt cho sức khỏe trí não, nên siêu đơn giản để làm theo.
Cập nhật ngày 18.2.2022
Loại bỏ Siteground ra khỏi danh sách Hosting khuyên dùng
1. Đo đạc, kiểm tra thời gian tải và hiệu suất. Tìm ra các vấn đề tăng tốc website
Cách dễ nhất để làm là sử dụng các bài kiểm tra điểm chuẩn. Có một số công cụ miễn phí như: Gtmetrix, Tools.pingdom và Pagespeed Insight
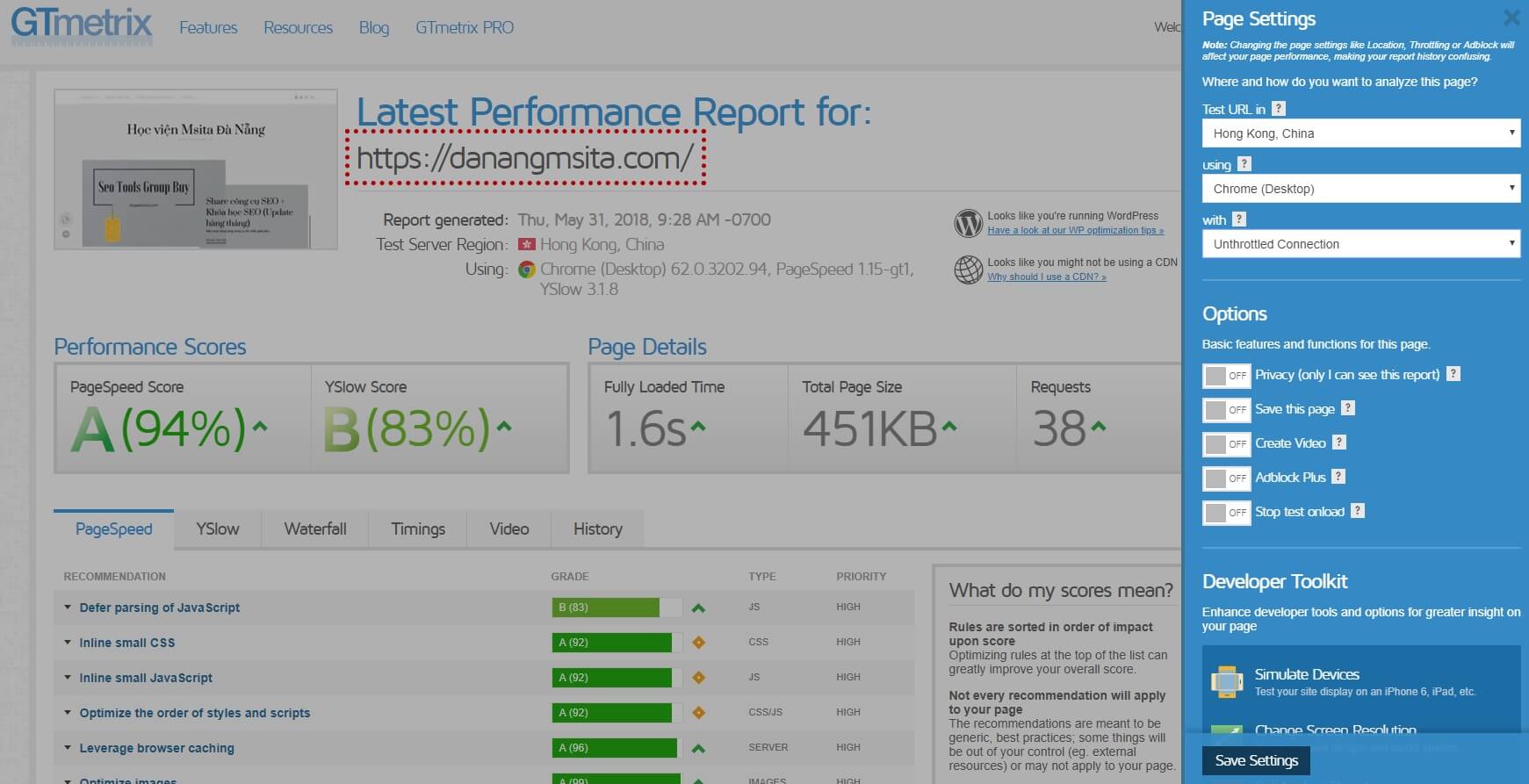
GTMetrix (https://gtmetrix.com)
GTmetrix có các đề xuất mạnh mẽ và thực tế. Nhất là nó đo được thời gian tải. Gtmetrix cũng tốt cho việc tìm kiếm các plugin hoặc tệp tin nặng nề nếu chúng xuất hiện nhiều lần trong báo cáo của bạn hoặc mất một thời gian dài để tải trong tab “Waterwall”.
Hãy tạo 1 tài khoản (chỉ mất 2 phút) để có thể kiểm tra nhiều lần sau đó nhanh chóng hơn. Trong mục Analytics Option (nếu bạn đang ở trang chủ của gtmetrix) hoặc Page Setting (nếu bạn đang ở trang kết quả đo đạc) phía bên phải, bạn nên chọn Sever Test là HongKong, China, và chọn Unthrottled Connection

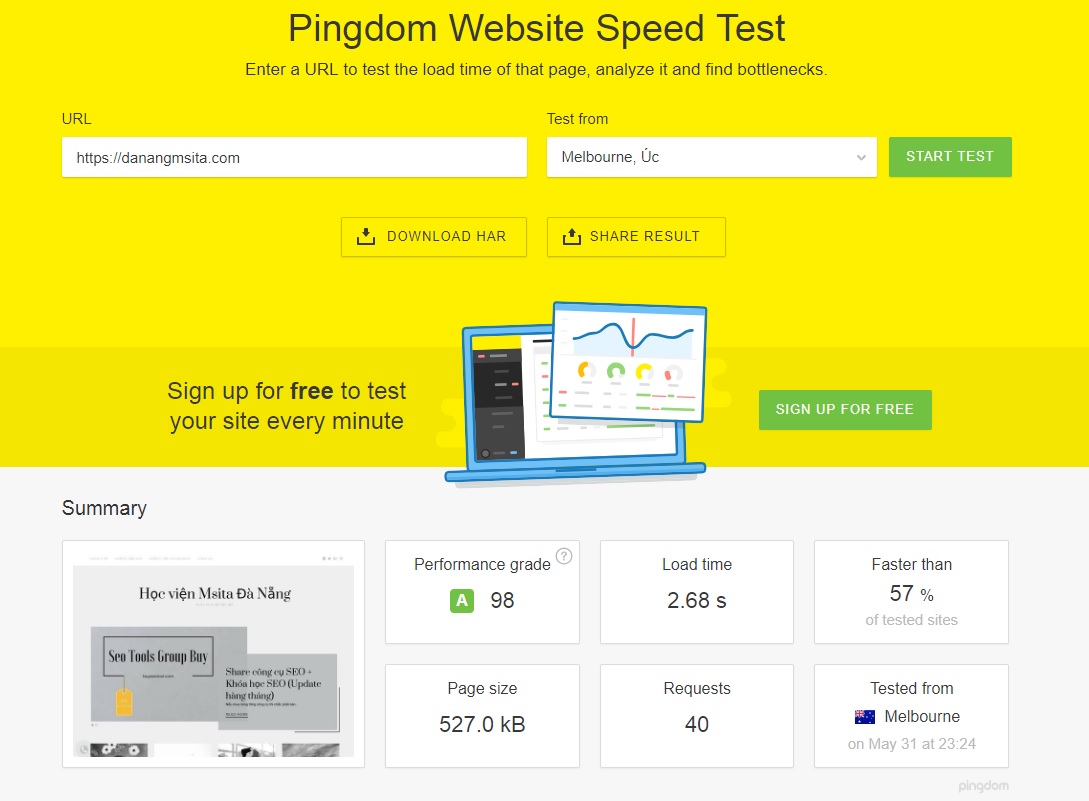
Tools.pingdom (https://tools.pingdom.com/)
Công cụ này cũng hữu ích với tính năng đo thời gian tải. Và mình cũng hay dùng nó để check xem nội dung nào trên website đang chiếm dung lượng cao nhất, để biết tập trung tối ưu vào chúng nhiều nhất.

Pagespeed Insight (https://developers.google.com/speed/pagespeed/insights)
Công cụ đo lường hiệu suất của chính Google. Phiên bản mới nhất của Pagespeed insight đã khác xưa rất nhiều. Giờ đây, nó lấy kết quả từ Lighthouse (công cụ đo lường khá toàn diện của chính google), nhưng thiết bị thử nghiệm là Slow 3G và điện thoại Nexus. Đại loại là nó dùng thiết bị di động cùi và mạng cùi để chấm điểm website bạn.
Nhưng, pagespeed cũng rất vô lý. Bạn có thể tham khảo bài viết này để biết lí do Tại sao không nên quan tâm đến Google Pagespeed Insight
Riêng mình, thì mình ít dùng Pagespeed Insight để kiểm tra website. Điểm số của nó không phản ánh thực tế, mà điểm cao cũng chỉ để tự sướng.
Mách nhỏ: Mặc dù hầu hết các công cụ đo điểm chuẩn sẽ cung cấp cho bạn một số điểm nhất định, nhưng đừng dùng cả thanh xuân để theo đuổi theo nó. Nếu trang web của bạn tải dưới 1s, bạn nên đi quẫy được rồi.
Mách nhỏ vào tai còn lại: Nghiên cứu và phân tích nguyên nhân của sự chậm chạp có thể dẫn đến một danh sách rất dài những điều bạn có thể làm. Nhưng bạn cần phải ưu tiên danh sách đó. Sửa một số vấn đề nào đó có thể tốn rất nhiều thời gian, nhưng sẽ không dẫn đến những cải thiện lớn về tốc độ. Có hai điều bạn nên cân nhắc khi ưu tiên các bản sửa lỗi của mình:
- Khắc phục các đề xuất có khó khăn và tốn nhiều thời gian không?
- Việc giải quyết vấn đề có cải thiện được tốc độ của trang web thật sự hay không?
2. Tối ưu Hosting (Máy chủ)
Hosting là điều đầu tiên bạn nên nghĩ tới khi tối ưu tốc độ website.
2.1. Làm sao để biết Hosting của bạn chạy chậm?
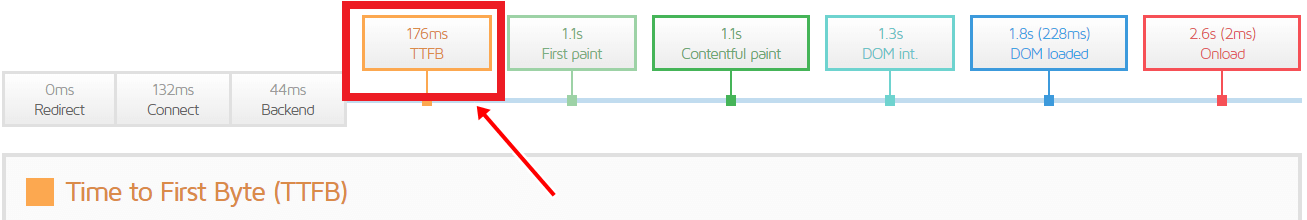
- Kiểm tra TTFB của website (thời gian đến byte đầu tiên). Lý tưởng nhất là <500ms trên toàn thế giới, và <200ms tại thị trường đích, tức vị trí khách hàng của bạn truy cập. Trong báo cáo của Gtmetrix, chuyển qua tab Timming để xem TTFB

- Thử cài 1 website mới tinh với giao diện mặc định của WordPress, và đo đạc nó Gtmetrix hoặc Tool.pingdom
2.2. Nên chọn Hosting thế nào nếu bạn là fan cuồng tốc độ?
- Vị trí máy chủ (data center) càng gần khách truy cập càng tốt. Điều đó có nghĩa là, nếu website của bạn hướng đến người dùng Việt Nam, hãy ưu tiên chọn Hosting có data center ở Việt Nam hoặc ở Châu Á: HongKong, Singapore, Nhật Bản.
- Dùng ổ cứng SSD
- Dùng công nghệ máy chủ web NGINX hoặc Litespeed.
- PHP 7 trở lên. Phiên bản php 7 cải thiện tốc độ và hiệu suất tốt hơn 3 lần so với php 5.6 vẫn còn đang phổ biến nhất. Sở dĩ các Hosting thường để mặc định Php 5.6 là bởi vì còn kha khá theme, plugin cũ không chịu cập nhật để tương thích với php 7. Vì vậy, hãy bật PHP 7 trong Hosting trước, rồi chọn theme và plugin sau.
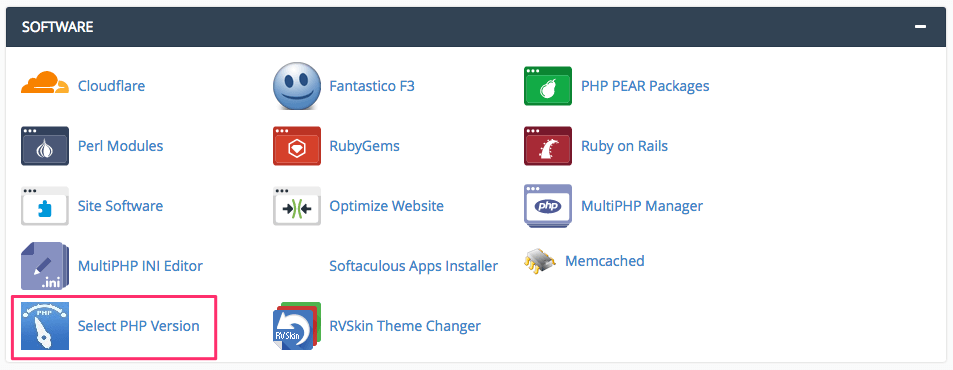
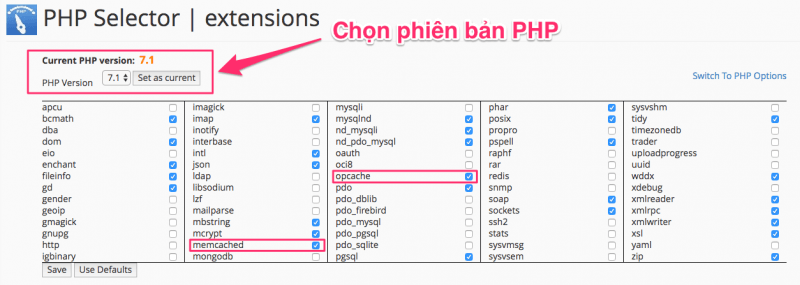
Cách làm (áp dụng cho hosting có Cpanel, nếu không có Cpanel thì hãy liên hệ với hỗ trợ viên của hosting nhờ họ làm giúp): Đăng nhập vào Cpanel của Hosting > Select PHP Version > Chọn phiên bản Php mới nhất > Tick vào các extensions như hình dưới. Bạn hãy tick thêm vào opcache và memcached nếu có (2 cái này là tiện ích giúp tối ưu tốc độ website) > Save.

Mách nhỏ: Theo kinh nghiệm của mình và theo Review của 500 anh em Canhme (blog chuyên canh me khuyến mãi giới thiệu hosting, domain xịn) thì Hosting khuyên dùng với khách truy cập Việt Nam là: Hawkhost (máy chủ Hong Kong) và AZDIGI (máy chủ tại Việt Nam). Ở Canhme.com, bạn có thể dễ dàng tìm được mã giảm giá từ 20-50% hóa đơn.
Ngoài ra, bạn có thể nghiên cứu thêm VPS (máy chủ riêng ảo) nếu bạn nằm ngoài cấp độ Bà mẹ bỉm sữa.
2.3. Ít trang web cho mỗi tài khoản Hosting
Bạn chỉ có một lượng giới hạn tài nguyên máy chủ trên tài khoản lưu trữ của mình. Lưu trữ quá nhiều trang web sẽ làm chậm chúng xuống đặc biệt nếu chúng có nhiều lưu lượng truy cập. Chỉ nên lưu trữ 1 trang web cho mỗi tài khoản hoặc đảm bảo gói của bạn có đủ tài nguyên cho nhiều trang web hoạt động cùng lúc.
3. CDN – Mạng phân phối nội dung (SAI LẦM PHỔ BIẾN)
Vì đây là bài viết dành cho bà mẹ bỉm sữa (và cũng vì trải nghiệm của mình với CDN trong quá khứ khá tồi tệ), nên mình sẽ không đi sâu vào việc cài đặt và cấu hình CDN.
Và TỐI QUAN TRỌNG LÀ:
1 CDN thực sự chỉ có ý nghĩa khi website của bạn phục vụ khách truy cập quốc tế, nếu không bạn sẽ bị phản dame. Lí do ở bên dưới.
1 chút khái quát
“Mạng phân phối nội dung (CDN) là nhóm máy chủ được phân phối theo địa lý làm việc cùng nhau để cung cấp nội dung Internet nhanh chóng. CDN cho phép truyền tải nhanh các nội dung cần thiết để tải nội dung Internet bao gồm các trang HTML, tệp javascript, bảng định kiểu, hình ảnh và video.” – Cloudflare
Trên Thachpham, có bài viết siêu dễ hiểu về CDN nếu bạn muốn nghiên cứu.
Mặc dù có rất nhiều lợi ích, nhưng bạn nên lưu ý rằng:
Khi nào chưa cần thiết dùng CDN?
“Trong nhiều trường hợp bạn không cần thiết phải dùng CDN vì không những nó không giúp website nhanh hơn mà còn chậm hơn. Và một trong những lý do phổ biến nhất là máy chủ của website đặt ở gần người dùng. Ví dụ bạn có máy chủ tại Việt Nam và phục vụ người dùng tại Việt Nam, nhưng bạn sử dụng CDN mà nếu CDN đó không có PoP tại Việt Nam thì website bạn sẽ chậm hơn vì lúc đó người dùng của bạn sẽ truy cập ở các PoP khác xa hơn so với máy chủ gốc hiện tại nên thành ra chậm hơn.
Tương tự với dịch vụ proxy CDN như CloudFlare, website đặt ở máy chủ tại Việt Nam mà dùng nó thì người dùng ở Việt Nam sẽ vào chậm hơn so với bình thường.” – Thạch Phạm
Có 1 anh lang thang đã thực hiện 1 bài test rất hữu ích: Tăng tốc wordpress bằng Cloudflare đúng hay sai?
4. Tối ưu Theme và Plugins trong WordPress
4.1. Chọn Theme (chủ đề/ giao diện) như thế nào?
4.1.1. Chọn Theme từ nhà cung cấp uy tín và được phản hồi tốt
Khi chọn một Theme cao cấp nằm ngoài kho wordpress, hãy tìm một công ty có uy tín nổi tiếng trong cộng đồng WordPress. Mỗi phút bạn dành thời gian nghiên cứu nhà cung cấp theme và chọn theme sẽ tiết kiệm cho bạn những ngày sau đó khi bạn đầu tư thời gian và tiền bạc để phát triển nội dung trên trang web.
Đọc các bài đánh giá cho các Theme, kiểm tra xem công ty có đáng tin cậy trong cộng đồng WordPress hay không. Đừng tin tưởng một chủ đề được cung cấp bởi một nhà thiết kế vô danh và không có phản hồi nào, trừ phi bạn 1 là người ưa mạo hiểm.
4.1.2. Chọn 1 Theme nhẹ
Hãy đọc qua các bài Review của theme trước khi chọn chúng. Hãy ưu tiên tốc độ trước cái đẹp nếu bạn đang muốn làm SEO.
Gợi ý, các Giao diện của StudioPress rất nhẹ (chúng tải nhanh), đi kèm các plugin Genesis siêu nhẹ, responsive, HTML5, lại còn đẹp, an toàn và đáng tin cậy (chúng sẽ không bị ngưng phát triển như một số chủ đề tại ThemeForest).

GeneratePress thậm chí còn nhanh hơn.
Các theme của Mythemeshop, ThemeJunkie,… cũng được đánh giá cao bởi sự nhanh nhẹ.
Nếu bạn buộc phải chọn 1 theme đẹp với trình tạo trang (page builer), hãy ưu tiên theme sử dụng Elementor, chứ đừng thấy quảng cáo có Visual Composer (WPBakery Page Builder) mà ham.
4.1.3. Luôn cập nhật phiên bản của Theme
Hãy sử dụng Theme child (chủ đề con), nó cho phép bạn giữ cho theme gốc được cập nhật, trong khi vẫn giữ nguyên tất cả các tùy chỉnh của bạn. Vì đối tượng của bài viết này là Bà mẹ bỉm sửa, nên đây là Cách tạo ra Theme Child đơn giản nhất
Mách nhỏ 1 cách âu yếm: Ngoài ra, đây là bài viết rất rất bổ ích nếu bạn đang tìm 1 giao diện chuẩn seo
4.2. Nhìn lại Plugin đã cài
4.2.1. Chỉ kích hoạt những plugin thật sự cần thiết
Xem danh sách các plugin của bạn và ngưng kích hoạt hoặc xóa những plugin bạn không cần tới nữa. Vì có những Plugin bạn chỉ dùng 1 lần duy nhất, chẳng hạn như: WordPress Importer, Loco Translate, Regenerate Thumbnails, One-Click Child Theme. … Bạn cũng nên tránh sử dụng 2 plugin riêng biệt nếu chúng có chức năng trùng lặp.
4.2.2. Dọn dẹp cài đặt của Plugin cũ từ cơ sở dữ liệu
Một số plugin để lại tùy chọn và dữ liệu cài đặt trong cơ sở dữ liệu sau khi bạn xóa chúng. Để loại bỏ rác đó, hãy sử dụng một plugin có tên là Garbage Collector.
Hầu hết các plugin đều không làm phiền cơ sở dữ liệu của bạn sau khi bạn đã gỡ cài đặt chúng. Họ xóa các plugin, nhưng các bảng với các cài đặt khác nhau mà chúng đã sử dụng, vẫn còn. Plugin này sẽ xác định các tùy chọn không được sử dụng bởi bất kỳ plugin nào và cho phép bạn xóa chúng.
Mặc dù đó là một hoạt động tương đối an toàn, mình khuyên bạn nên sao lưu cơ sở dữ liệu của mình trước khi xóa bất kỳ dữ liệu nào.
Mách to: luôn backup Cơ sở dữ liệu trước, LUÔN BACKUP TRƯỚC. Xem hướng dẫn backup tự động tại Vuihocweb
4.2.3. Tránh các Plugins chiếm CPU cao
Hầu hết các plugin tải chậm thường có các tính năng như: tạo bài đăng có liên quan, thống kê, sơ đồ trang web, live chat, lịch, đa ngôn ngữ, trình dựng trang.
Các plugin chạy quá trình quét / xử lý liên tục hoặc hiển thị nhiều lần trong báo cáo GTmetrix Water wall của bạn cũng là plugin cân nhắc cần tránh.
Một vài theme sau khi kích hoạt, yêu cầu bạn cài đặt các plugin cần thiết để theme hoạt động tốt nhất. Thật tế không hẳn, 1 vài plugin giống như rác vậy. Nếu bạn thấy không có nhu cầu, hãy ngưng kích hoạt nó (với điều kiện nó không ảnh hưởng đến giao diện của website nhé).
Danh sách plugin chiếm CPU cao bên dưới được tham khảo từ 1 fan đam mê tốc độ, sắp xếp theo ABC (những cái in đậm là mình đã từng trải nghiệm).
- AdSense Click Fraud Monitoring
- Better WordPress Google XML Sitemaps
- Broken link checker
- Các Plugin chèn Messenger chat
- Constant Contact for WordPress
- Contact Form 7
- Contextual Related Posts
- Digi Auto Links
- Disqus Comment System
- Divi builder
- Essential Grid
- Fuzzy SEO Booster
- Google XML Sitemaps
- Jetpack (huyền thoại trong việc giúp website bạn chạy chậm bà cố)
- Loco Translate
- NextGEN Gallery
- NewStatPress
- Reveal IDs
- Revolution Slider (1 huyền thoại khác)
- S2 member
- SEO Auto Links & Related Posts
- Similar Posts
- Slimstat Analytics
- SumoMe
- VaultPress
- Visual Composer (WPBakery Page Builder)
- WooCommerce
- WordPress Facebook
- WordPress Related Posts
- WordPress Popular Posts
- WP Statistics
- WP-PostViews
- WP Power Stats
- wpCloaker
- WPML
- Yet Another Related Post Plugin
- Yuzo Related Posts
4.2.4. Cập nhật plugin lên các phiên bản mới nhất
Hầu hết các bản cập nhật của Plugins là các bản vá bảo mật, các tính năng mới, sửa lỗi, cải thiện tốc độ hoặc tất cả các điều trên. Ngoài ra, có các tính năng, chức năng mới, v.v. liên tục được giới thiệu với các bản cập nhật của WordPress.
Rất nhiều trong số đó được thiết kế để cho phép plugin hoạt động tốt hơn và nhanh hơn. Bằng cách cập nhật plugin của bạn, bạn sẽ nhận được tất cả các cải tiến hiệu suất từ bản phát hành mới nhất. Việc cập nhật các plugin của bạn sẽ cho phép bạn sử dụng các phiên bản PHP gần đây hơn bao gồm PHP7, cho phép trang web của bạn tăng hiệu suất rất lớn.
5. Sử dụng AMP (Thảm họa thẩm mỹ)
Trang trên thiết bị di động được tăng tốc (AMP) là dự án gần đây của Google giúp các trang trên thiết bị di động của bạn tải nhanh hơn.
Tuy nhiên, trừ phi bạn là fan cuồng tốc độ và đồng thời là 1 “nhà thẩm mỹ học phản diện” (thuật ngữ tự bịa), bạn mới cần động tới AMP.
Và thật trớ trêu làm sao, Google cũng khuyến khích bạn sẽ dụng 1 thiết kế reponsive hơn là dùng AMP cho thiết bị di động.
Bởi vì, hầu hết các trang AMP được tạo ra sẽ ảnh hưởng rất lớn đến thiết kế trang web dành cho di động. Và biết đâu được, bạn sẽ phải thốt lên: Trời má! Xấu dã man! Ôi website của tui! Lừa đảo hả!
Mình chỉ nêu ra chứ không thật sự khuyến khích, nên mình không viết hướng dẫn cụ thể cho mục này. Nhưng nếu bạn có trong tay 1 lập trình viên chuyên nghiệp đủ sức cân bằng giữa đẹp và tính năng, hãy thử.
6. Tăng cường bộ nhớ đệm (Caching) cho wordpress
6.1. Cách Caching hoạt động
Dịch lại từ: https://winningwp.com/what-is-website-caching-and-why-is-it-so-important/
“Nếu tôi hỏi bạn kết quả của 5 x 3 là gì, bạn sẽ biết câu trả lời là 15. Bạn không cần phải tính toán nó, bạn đã thực hiện phép nhân này rất nhiều lần trong đời và giờ bạn không cần nhẩm lại bản cửu chương nữa. Vâng, đó là cách hoạt động của bộ nhớ đệm.
1 trang web thường được xem tới hàng trăm, hàng nghìn hoặc thậm chí hàng triệu lần mỗi tháng. Thông thường, mỗi khi trình duyệt yêu cầu một trang web, máy chủ phải thực hiện một loạt các phép tính phức tạp (và tốn thời gian). Nó truy xuất các bài đăng mới nhất, tạo đầu trang và chân trang, tìm các tiện ích con bên của trang web của bạn, v.v. Tuy nhiên, trong nhiều trường hợp, kết quả của tất cả các phép tính này sẽ giống hệt nhau.
Nếu chúng ta làm cho máy chủ nhớ kết quả cuối cùng thay vì xử lý từng yêu cầu riêng biệt, thì quá nhanh quá nguy hiểm, website được tải nhanh như cách người yêu bạn trở mặt”
6.2. Cách tạo bộ nhớ đệm
Có nhiều Plugin thực hiện chức năng này, kết quả chênh lệch không lớn. Và mình khuyến khích các bạn sử dụng Wp Rocket 1 giờ giây và Litespeed Cache. Vì ngoài chức năng tạo bộ nhớ cache siêu đỉnh và siêu đơn giản, thì chúng còn có sẵn hàng loạt các tính năng tối ưu khác để tăng tốc website của bạn.
- FlyingPress (60$) là ngôi sao mới với các tính năng cao cấp độc đáo cùng giao diện tuyệt vời
- Wp Rocket (39$) là plugin hỗ trợ tối ưu tốc độ và hiệu suất website nổi tiếng nhất hiện nay.
- Litespeed cache (free) là plugin có chức năng tương tự, và là lựa chọn tốt hơn nếu Hosting dùng công nghệ máy chủ web Litespeed.
Với WP Rocket
Vì đây là plugin có phí nên bạn cần phải mua. Không sao, mình sẽ chia sẻ cho các bạn. Hãy bình luận hoặc gửi mail cho mình nhé.
Video bên dưới hướng dẫn cách cài nó. Kích hoạt plugin xong, chức năng tạo Cache đã được bật sẵn.
Với Litespeed cache (hãy dùng plugin này nếu hosting của bạn dùng máy chủ web litespeed). Cài đặt nó trong kho plugin miễn phí của WordPress.
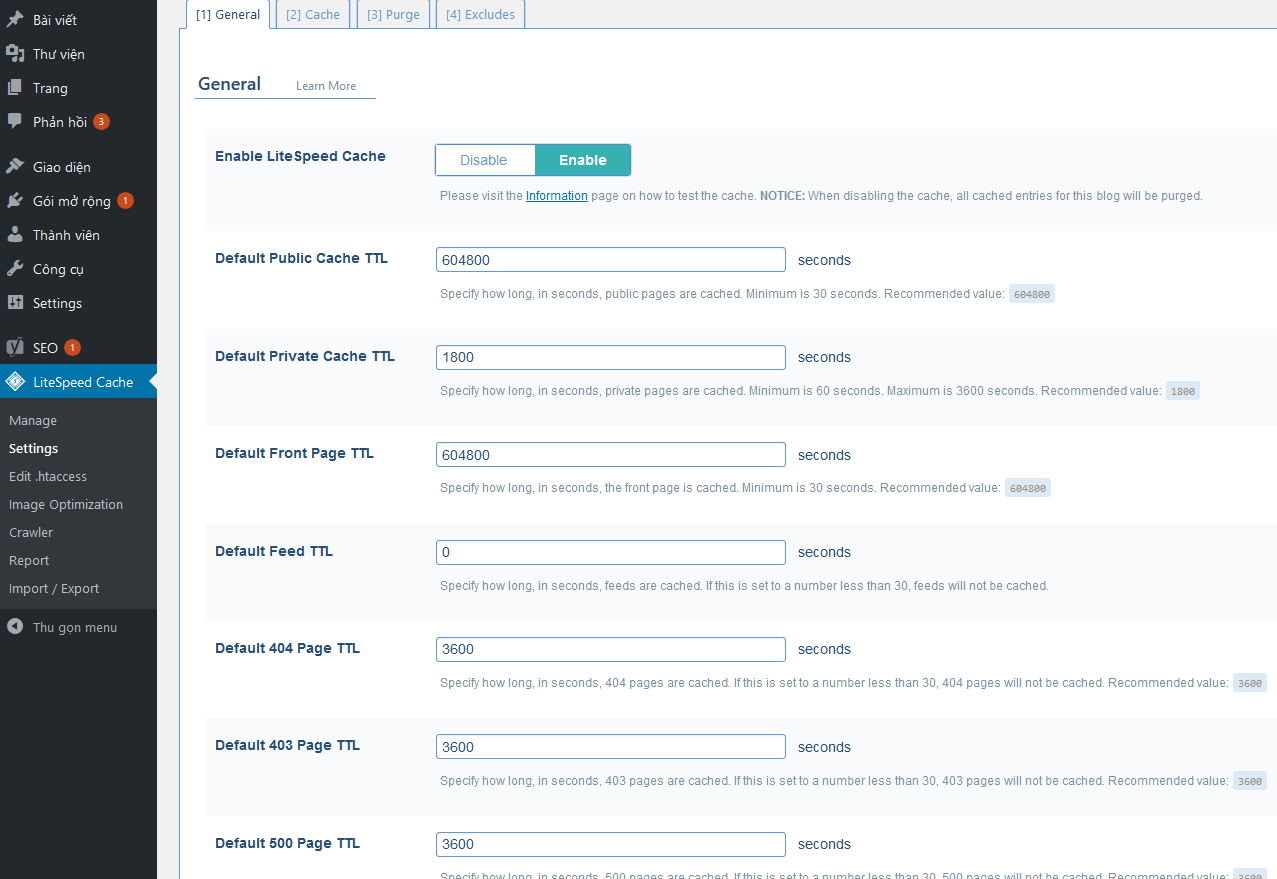
- Tab General, chọn Enable.
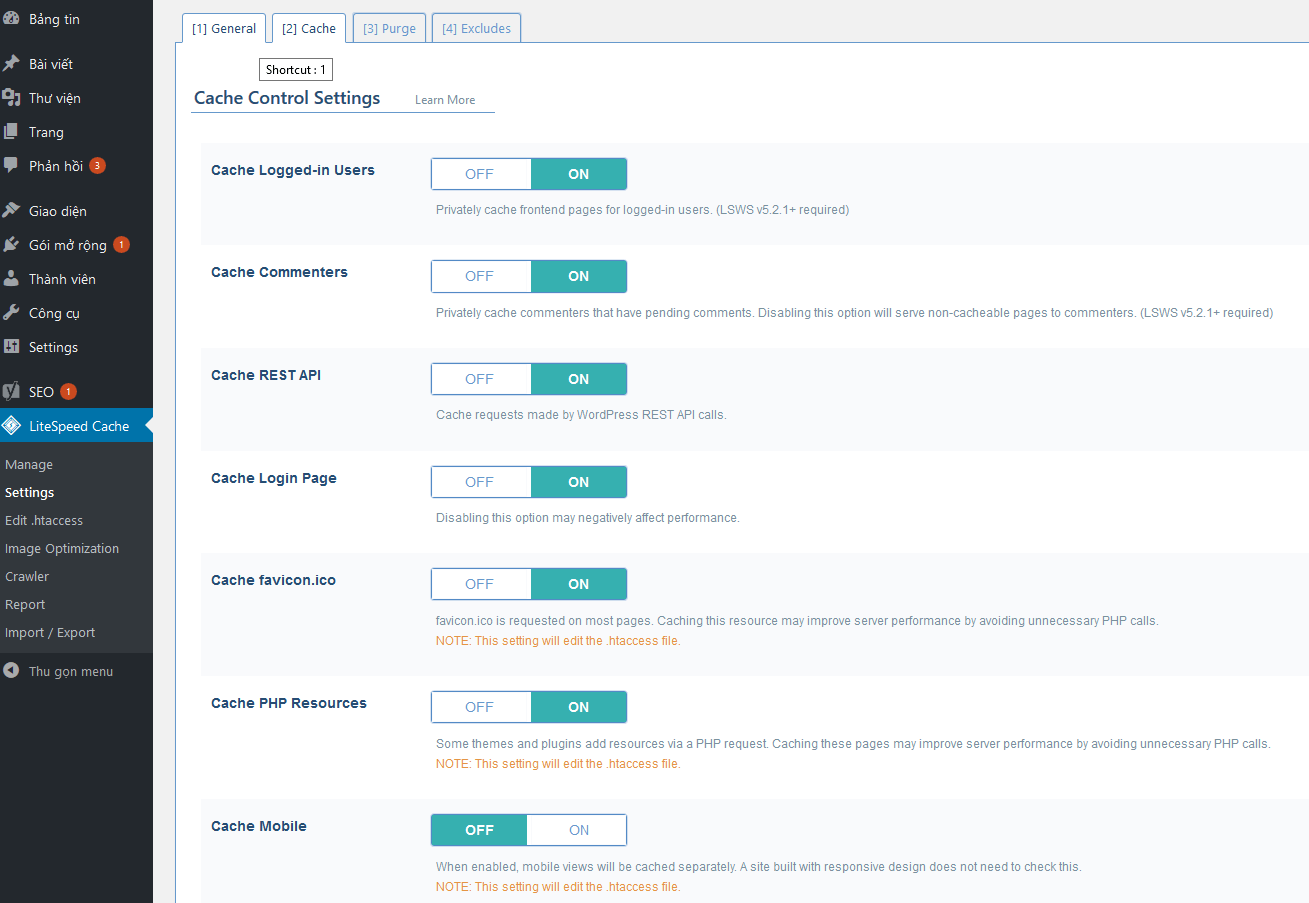
- Tab Cache: Cứ On hết (trừ Cache Mobile chỉ bật khi bạn xây dựng 1 phiên bản web riêng cho website)


Xử lý vấn đề Bộ nhớ đệm trình duyệt của mã Google Analytics
Nếu bạn chèn mã Google Analytics theo cách thông thường, gần như chắc chắn, bạn sẽ nhận được đề xuất “Tận dụng bộ nhớ đệm trình duyệt” (leverage browser caching) tại Gtmetrix.
Một cách giải quyết hết sức đơn giản và tiện lợi đó là sử dụng 1 plugin siêu nhẹ để chèn mã theo dõi (Google Analytics Tracking ID). Việc này còn giúp bạn đỡ mắc công chèn lại mã theo dõi khi Cập nhật phiên bản mới của Theme.
Trước tiên, hãy loại bỏ mã cũ trên website của bạn.
Sau đó. Cài plugin tên: Webcraftic Clearfy (sở dĩ mình chọn plugin này vì nó còn vài tính năng đặc biệt nữa để tối ưu hiệu suất cũng như hỗ trợ SEO, sẽ được giới thiệu kĩ hơn ở mục 8)
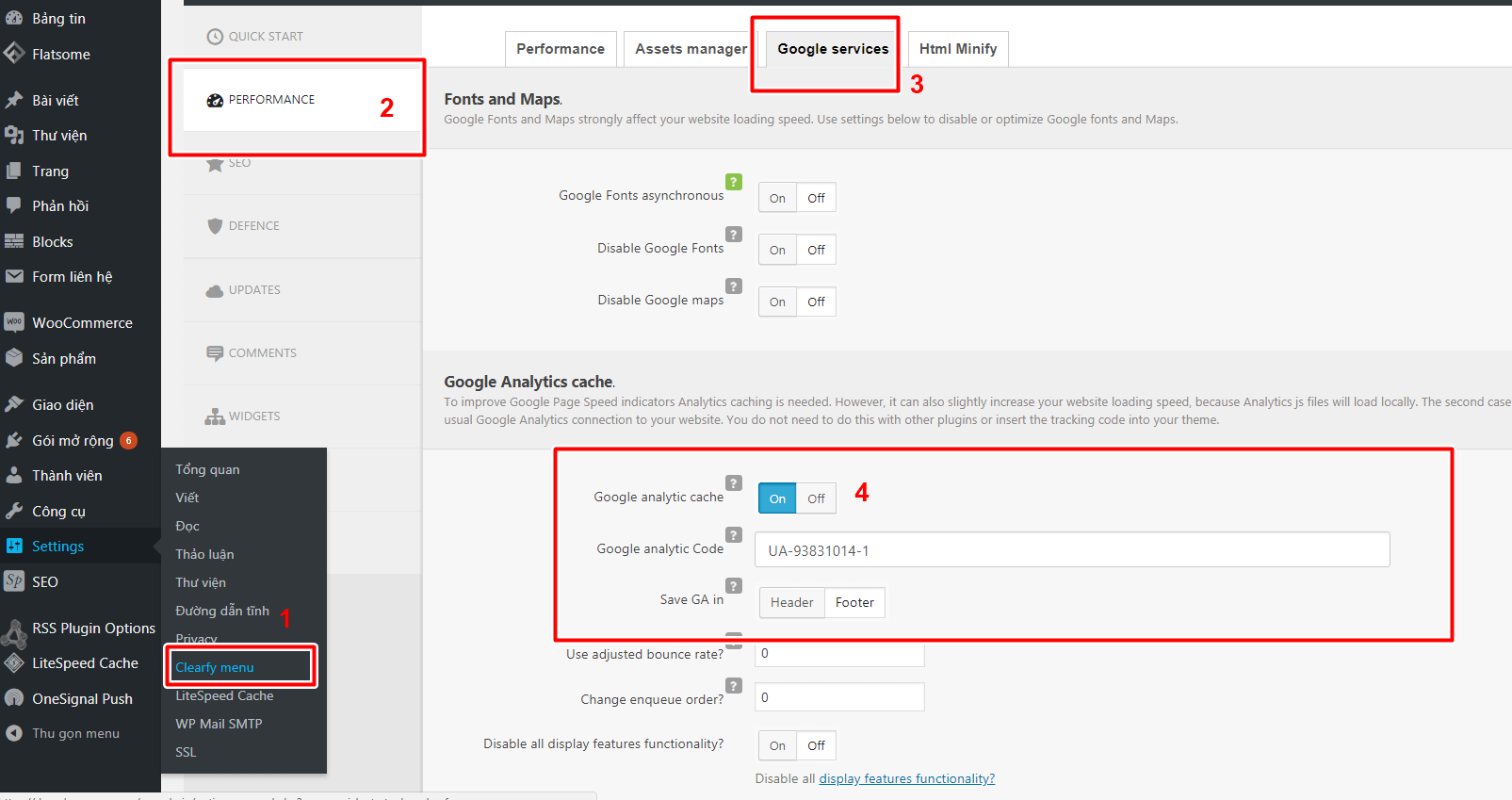
Setting > Clearfy > Performance > Google services
Chèn mã theo dõi của bạn vào ô Google analytic Code, chọn Footer ở mục Save GA in > Save Setting

Mách nhỏ: phương pháp tối ưu mã theo Google analytics thủ công
7. Giảm dung lượng Trang web (Page size) và Tối ưu hóa nội dung
Nội dung ở đây bao gồm cả hình ảnh, css, js, html code của trang web
7.1. Giảm số lượng bài đăng trên trang chủ của bạn
Nếu Trang chủ của bạn được thiết kế theo dạng tập hợp các bài viết mới nhất, thì việc tải hết 1 đống các bài viết sẽ làm nản lòng chiến sĩ 3G/Wifi.
Việc giảm số lượng bài đăng hiển thị trên trang chủ của bạn có thể dễ dàng thực hiện từ bảng quản trị WordPress.
Đi đến: Settings > Đọc > Hiển thị nhiều nhất
Sau đó, thay đổi số “hiển thị nhiều nhất” thành giá trị thấp hơn, nên từ 10 trở xuống.
Ngoài ra, bạn có thể sử dụng một plugin như YITH Infinite Scrolling. Nó sẽ tự động hiển thị nhiều bài đăng khi người dùng của bạn cuộn xuống gần cuối trang của bạn, tương tự như cách Facebook hiển thị nhiều bài đăng hơn khi bạn cuộn. (Nhưng mình không khuyến khích cách này nha, vì có thể Footer của bạn chứa nội dung nào đó cần thiết, nhưng bạn cứ bắt người ta tải tải tải tải tải thêm nội dung ở Body, rất là tai hại).
7.2. Cân nhắc sử dụng Silder hay ảnh tĩnh
Thanh trượt thường sử dụng rất nhiều JavaScript để hoạt động. Hơn nữa, không phải tất cả các plugin tạo silde trên các trang WordPress đều được viết bằng mã tối ưu và nhẹ.
Cuối cùng nhưng không kém phần quan trọng, thanh trượt không đặc biệt thân thiện với người dùng trên thiết bị di động. Vì vậy, nếu thiết kế của bạn đang dùng slider, chỉ cần thay thế thanh trượt của bạn bằng bức ảnh tuyệt vời.
Tuy nhiên, nếu bạn thực sự cần và muốn có một thanh trượt, mình khuyên bạn nên sử dụng Plugin Soliloquy (19$). Plugin này hiển thị thanh trượt nhanh và nhẹ.
Một giải pháp tốt khác là plugin Meta Slider, nó cũng được đánh giá tốt.
7.3. Tối ưu hình ảnh
Ảnh là nội dung tiêu tốn rất nhiều thời gian để tải. Nếu bạn có 1 website nhiều ảnh mà tấm nào cũng nặng cả tấn ki-lô-bai thì đúng là thảm họa tận thế.
7.3.1. Lưu ảnh đúng định dạng
2 định dạng ảnh phổ biến: PNG và JPEG
- PNG (kích thước tệp lớn hơn) có chất lượng ảnh cao hơn, chỉ nên sử dụng với các hình ảnh đơn giản không có nhiều màu sắc hoặc hình ảnh cần nền trong suốt như logo, favicon.
- JPEG / JPG (kích thước tệp nhỏ hơn) chất lượng hình ảnh thấp hơn, được sử dụng trong các hình ảnh thông dụng có nhiều màu.
7.3.2. Chọn đúng kích thước hình ảnh
Nếu bạn muốn hiển thị hình ảnh có kích thước nhỏ trên trang web (giả dụ như logo với kích thước 150x150px), thì đừng tải lên 1 tấm ảnh to chà bá để rồi sau đó bắt nó hiển thị nhỏ lại bằng HTML hoặc CSS.
Nếu bạn đã tải lên 1 mớ rồi, thì cách để nhận biết bức ảnh nào nên tối ưu cho đúng kích thước mà nó đang hiển thị, là kiểm tra báo cáo của Gtmetrix. Mục Serve scaled images

GTmetrix cho bạn biết kích thước chính xác nên thay đổi. Chỉ cần nhấp vào hình ảnh trong báo cáo, thay đổi kích thước của nó sang kích thước mới và tải lên thay thế. Bạn có thể dùng bất kì phần mềm chỉnh sửa ảnh nào để thay đổi kích thước, chẳng hạn Photoshop, photoscape…
Không bao giờ sử dụng tính năng “kéo để thay đổi kích thước” trong trình chỉnh sửa hình ảnh tại Thư viện vì điều này chỉ thay đổi kích thước hình ảnh được hiển thị (không phải hình ảnh thực tế). Tốt nhất là thay đổi kích thước chính xác trước khi tải lên.
7.3.3. Nén dung lượng bức ảnh
Khi giảm kích thước bức ảnh về đúng kích thước hiển thị trển website, dung lượng bức ảnh của bạn cũng đã giảm kha khá. Nhưng chưa đủ, bạn cần phải nén nữa.
Việc nén 1 bức ảnh sẽ làm giảm chất lượng của nó, nhưng đổi lại có thể làm website được tăng tốc đáng kể. Trừ phi bạn đang vận hành 1 website chia sẻ hình nền hoặc truyện tranh, thì việc sử dụng 1 bức ảnh sắc nét được xem là lãng phí thời gian tải. Không ai dùng kính hiển vi để soi các pixel bị vỡ trên trang web cả.
Có rất nhiều cách để giảm dung lượng
- Bằng phần mềm chỉnh sửa ảnh Photoshop. Vào File > save for web > chọn định dạng và mức nén Medium hoặc Low > Save
- Bằng plugin trên wordpress. Những plugin này sẽ tự động nén ảnh sau khi bạn tải lên, hoặc nén trong quá trình bạn tải lên. Điểm danh một số plugin miễn phí: EWWW Image Optimizer, Imagify, Kraken, TP Image Optimizer (cái này của lập trình viên người Việt, nén ảnh rất kinh dị).
- Trang web nén ảnh. Trang web mình hay dùng nhất là: Tinypng.com. Tiny có tỉ lệ nén rất khớp với đề xuất của chú Google Pagespeed.
- Tải ảnh được nén tự động từ Google Pagespeed Ingsight (Download optimized image, JavaScript, and CSS resources for this page) và Gtmetrix (optimized version) sau khi phân tích website.
Riêng mình không thích sử dụng Plugin vì lại làm chậm website trong quá trình nén. Mình hay dùng phần mềm hoặc website Tinypng để nén trước khi Upload lên. Rồi cứ khoảng 1 tháng, mình kiểm tra lại bằng Google Pagespeed và Gtmetrix để tải về những bức ảnh đã được tối ưu tốt hơn và thay thế ảnh cũ.
7.3.4. Lazy load hình ảnh (có thể ảnh hưởng đến trải nghiệm người dùng)
Lazy load là tải lười biếng. Nghĩa là khi người dùng cuộn chuột tới ảnh nào thì ảnh đó mới bắt đầu tải. Điều này sẽ làm dung lượng trang web nhỏ hơn, và thời gian tải ở màn hình đầu tiên nhanh hơn.
Một vài theme cho tùy chọn bật lazy load hình ảnh. Nếu không, bạn có thể dùng plugin Wprocket hoặc Litespeed cache để bật tính năng này.

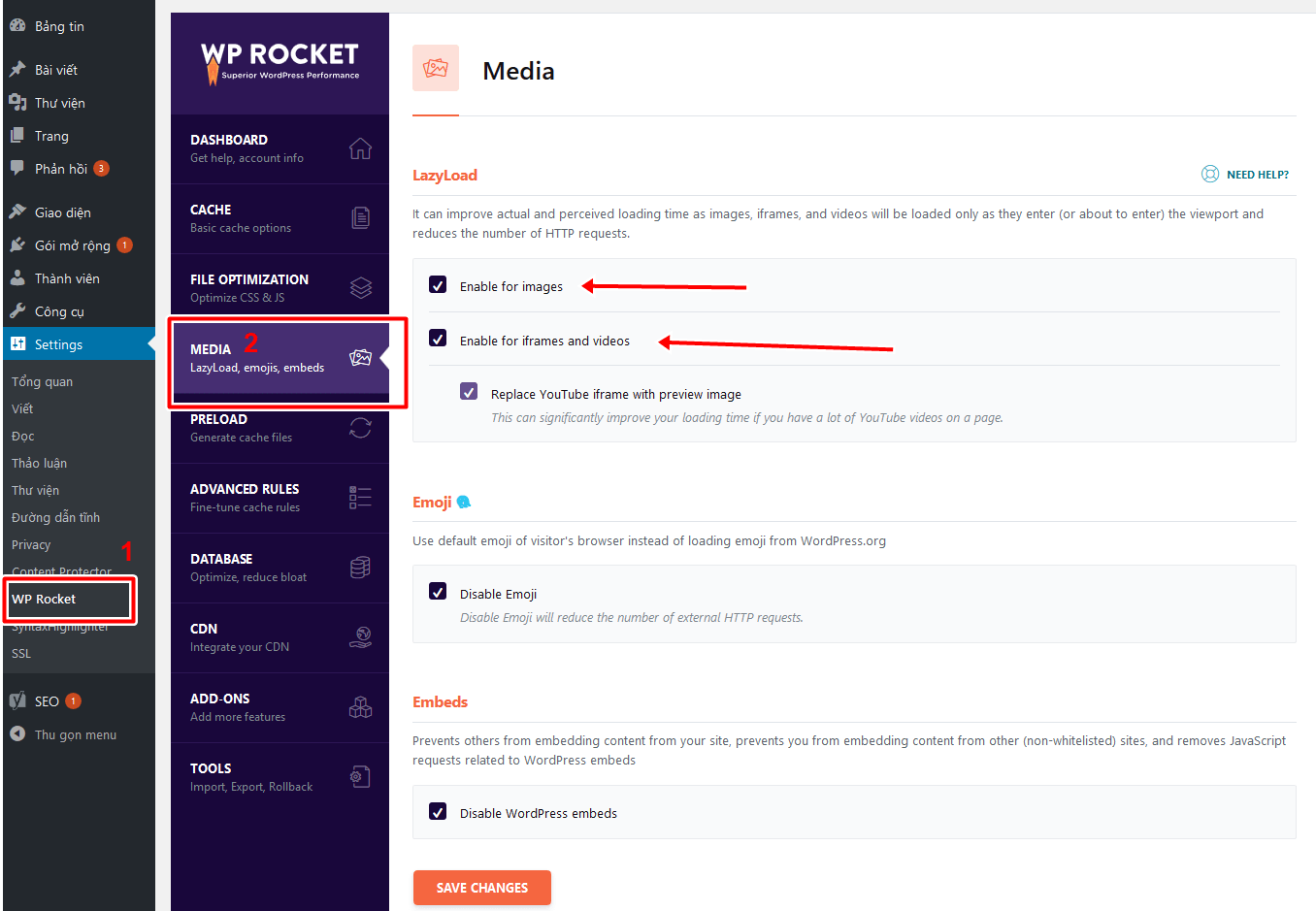
Bật Lazy load với Wp Rocket. Sẵn tiện bật luôn Lazyload cho iframes và videos
Video hướng dẫn bật Lazyload hình ảnh bằng Litespeed cache. Bạn cũng nên bật Lazy Load iframes nữa nhé.
Mách nhỏ: không phải Theme nào cũng hợp với Lazyload, đôi khi bức ảnh được tải lười biếng đến nổi…không thèm tải. Hãy tắt tính năng này, hoặc thêm URL của bức ảnh đó vào danh sách ngoại lệ trong cài đặt Lazy load nếu có.
Và dĩ nhiên, Lazy load làm cho website bạn đỡ vất vả, nhưng người truy cập đôi khi sẽ cảm thấy website này có vấn đề, vì ảnh mãi mới hiện. Vậy nên, theo mình, bạn chỉ nên bật Lazy load đối với website có nhiều ảnh ở bên dưới màn hình đầu tiên thôi.
7.4. Bật nén GZip
Với tính năng nén gZIP được bật, đầu ra HTML của trang web của bạn và một số tài nguyên tĩnh sẽ được nén trước khi được truyền cho khách truy cập của bạn. Sau đó, trình duyệt của khách truy cập giải nén nội dung trước khi hiển thị. Nén và giải nén nội dung này nhanh hơn nhiều so với việc truy cập nó mà không nén.
Thường thì các Plugin tạo Cache sẽ giúp bạn kích hoạt sẵn nén gZip giúp tăng tốc cho website gấp vài lần. Để kiểm tra trang web của bạn đã bật nén gZip chưa, truy cập vào trang web https://checkgzipcompression.com và gõ địa chỉ website của bạn vào.
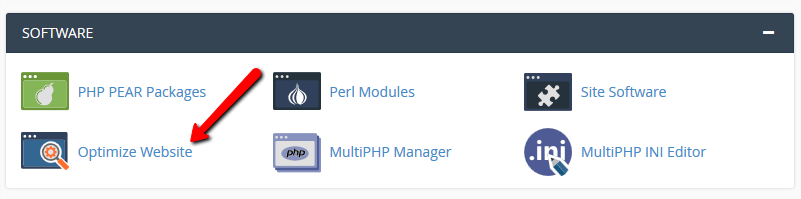
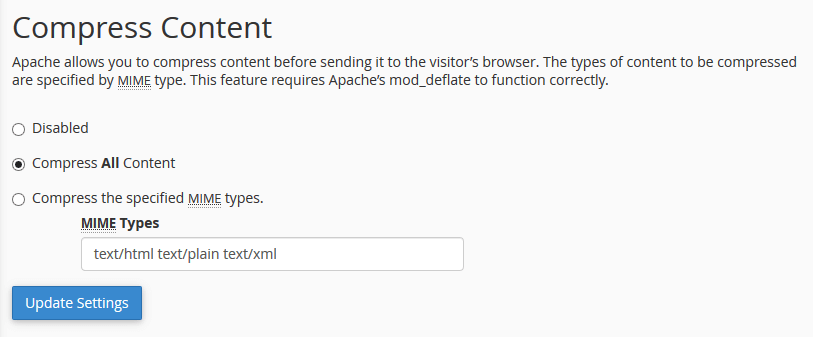
Cách bật gZip thông qua Cpanel
Đăng nhập vào tài khoản cPanel > Optimize website (Tối ưu hóa trang web) > Compress All content (nén tất cả nội dung) > Update Settings (cập nhật cài đặt)


7.5. Tối ưu Code (html, css, js)
Nghe đến code thật muốn chùn tay. Nhưng yên tâm, đây là cách tối ưu mà bà mẹ bỉm sữa có thể thực hiện.
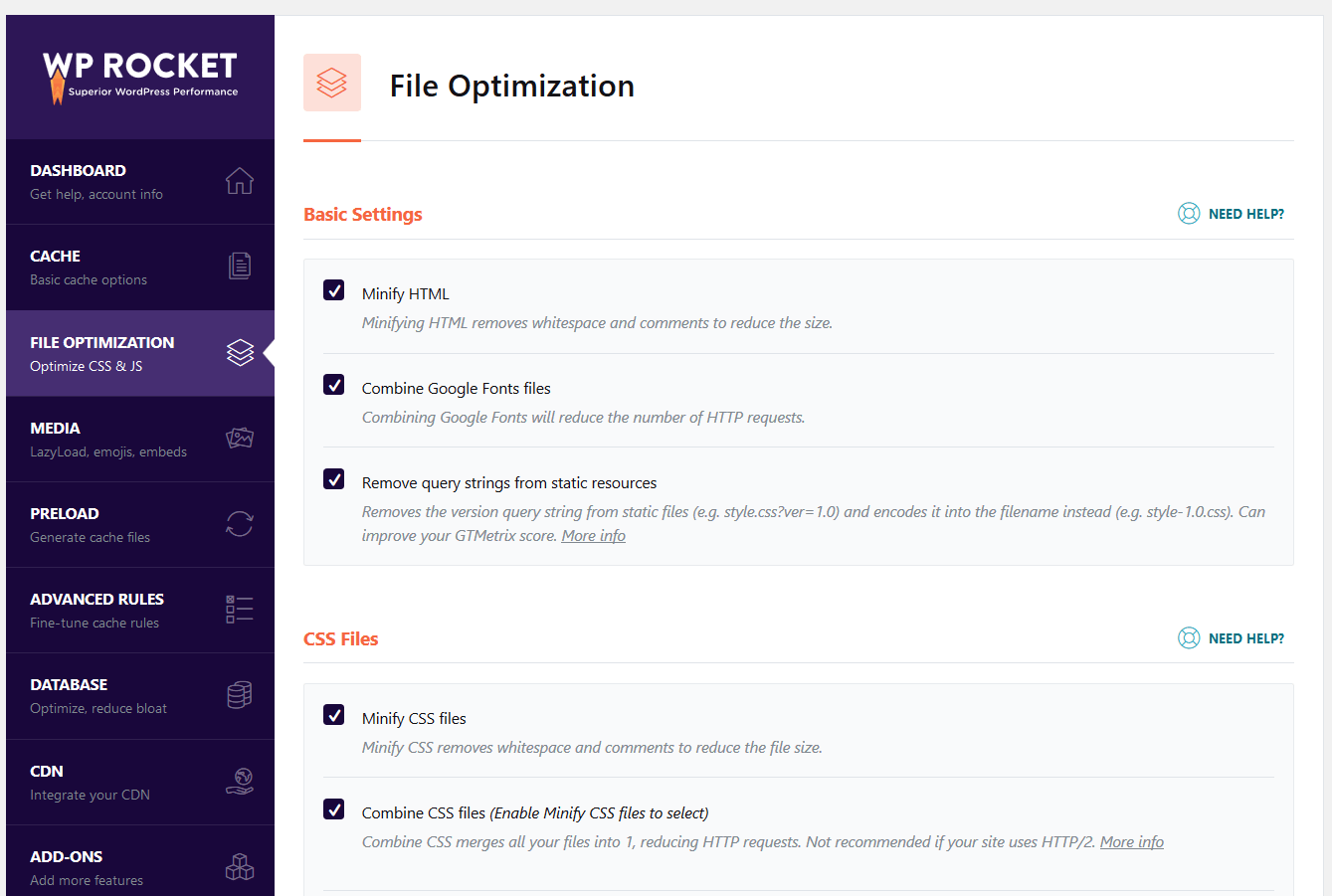
Việc chúng ta cần làm là Rút gọn HTML, rút gọn CSS, rút gọn Javascript (JS); Gộp các file CSS, gộp file JS, tối ưu hóa phân phối CSS, tải trì hoãn JS, xóa Query Strings… BẰNG plugin Wp Rocket hoặc Litespeed Cache
Với Wp Rocket, vào mục File Optimization và tick vào các dòng chức năng của nó. Lưu ý rằng, tùy theo Theme mà bạn đang sử dụng, việc kích hoạt 1 số tính năng như Minify CSS files, Combine CSS files, Minify JavaScript files, Combine JavaScript files CÓ THỂ PHÁ VỠ GIAO DIỆN của website.

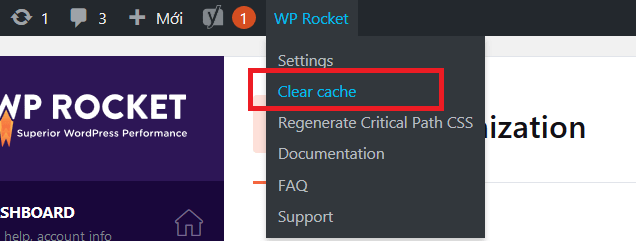
Bạn hãy kiểm tra trang web sau khi bật từng tính năng trên bằng cách rê chuột vào chữ Wprocket trên thanh quản trị trên cùng > chọn Clear Cache, rồi mở website của bạn bằng trình duyệt ẩn danh, và mở trên cả trên điện thoại di động nữa.

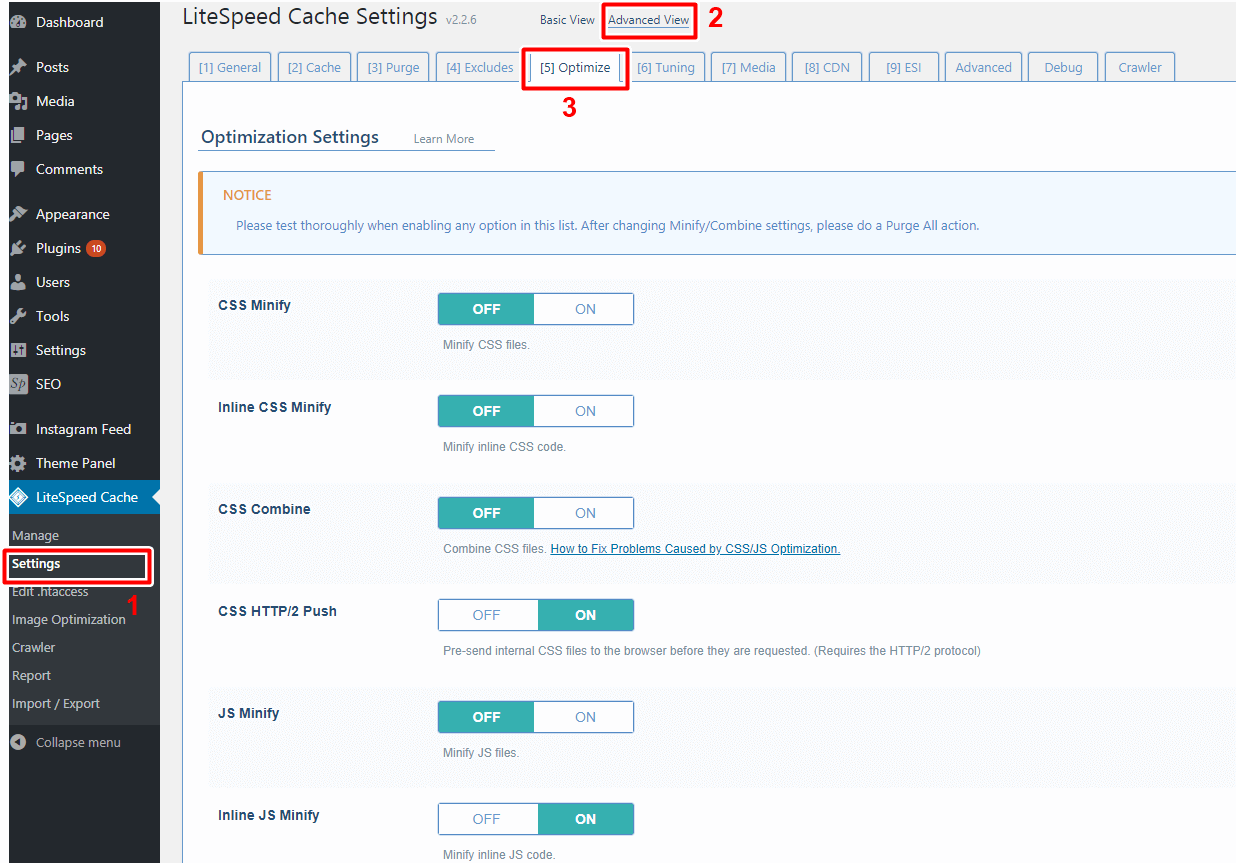
Với Litespeed Cache cũng tương tự

Các tính năng CSS Minify CSS Combine, JS Minify, JS Combine, Load CSS Asynchronously, Load JS Deferred có khả năng phá vỡ hoặc làm mất đi 1 số hiệu ứng trên website của bạn. Hãy thử nghiệm từng tính năng và cân nhắc sử dụng chúng.
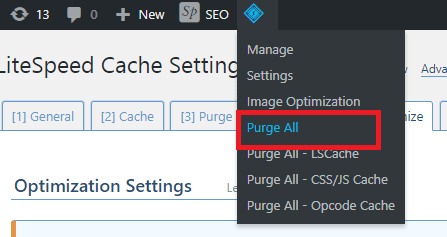
Sau mỗi thay đổi, bạn cần xóa Cache bằng cách rê chuột vào biểu tượng của Litespeed > chọn Purge All

Mách nhỏ: đôi khi litespeed và wprocket khá tệ trong việc này. Có 2 plugin mình hay sử dụng kèm theo với cache, chọn 1 trong 2: Autoptimize hoặc Fast Velocity Minify. Hãy tắt các tính năng nén gộp css của plugin cache trước khi dùng Autoptime hoặc Fast Velocity Minify để tránh trùng lặp việc xử lý code.
Mách nhỏ lần nữa: Mình không thích tính năng Gộp Css và Js (Combine), hầu hết chúng gây lỗi giao diện mà lại không khiến website chạy nhanh hơn.
7.6. Chỉ chèn Google map ở 1 số trang cần thiết
Google Maps nổi tiếng trong việc tăng thêm thời gian tải trang web khi nhiều người có xu hướng chèn nó ở Footer, khiến Google Maps phải tải trên tất cả các trang trên website của bạn.
Theo 1 bài viết của Moz, họ nhận thấy không có sự ưu tiên nào cho việc chèn bản đồ vào chân trang để SEO Local. Bạn chỉ nên chèn bản đồ ở trang Liên hệ hoặc Giới thiệu.
7.7. Dọn dẹp cơ sở dữ liệu (database)
Thật tuyệt vời khi 1 lần nữa, chúng ta có thể dễ dàng dọn dẹp 1 đống rác của wordpress chỉ với vài klick thông qua Plugin đã cài ở trên.
Sao lưu (backup) cơ sở dữ liệu của bạn trước khi bạn thực hiện thao tác dọn dẹp! Một khi tối ưu hóa cơ sở dữ liệu được thực hiện, không có cách nào để hoàn tác nó. Hãy xem lại MÁCH TO Ở MỤC 4.2.2

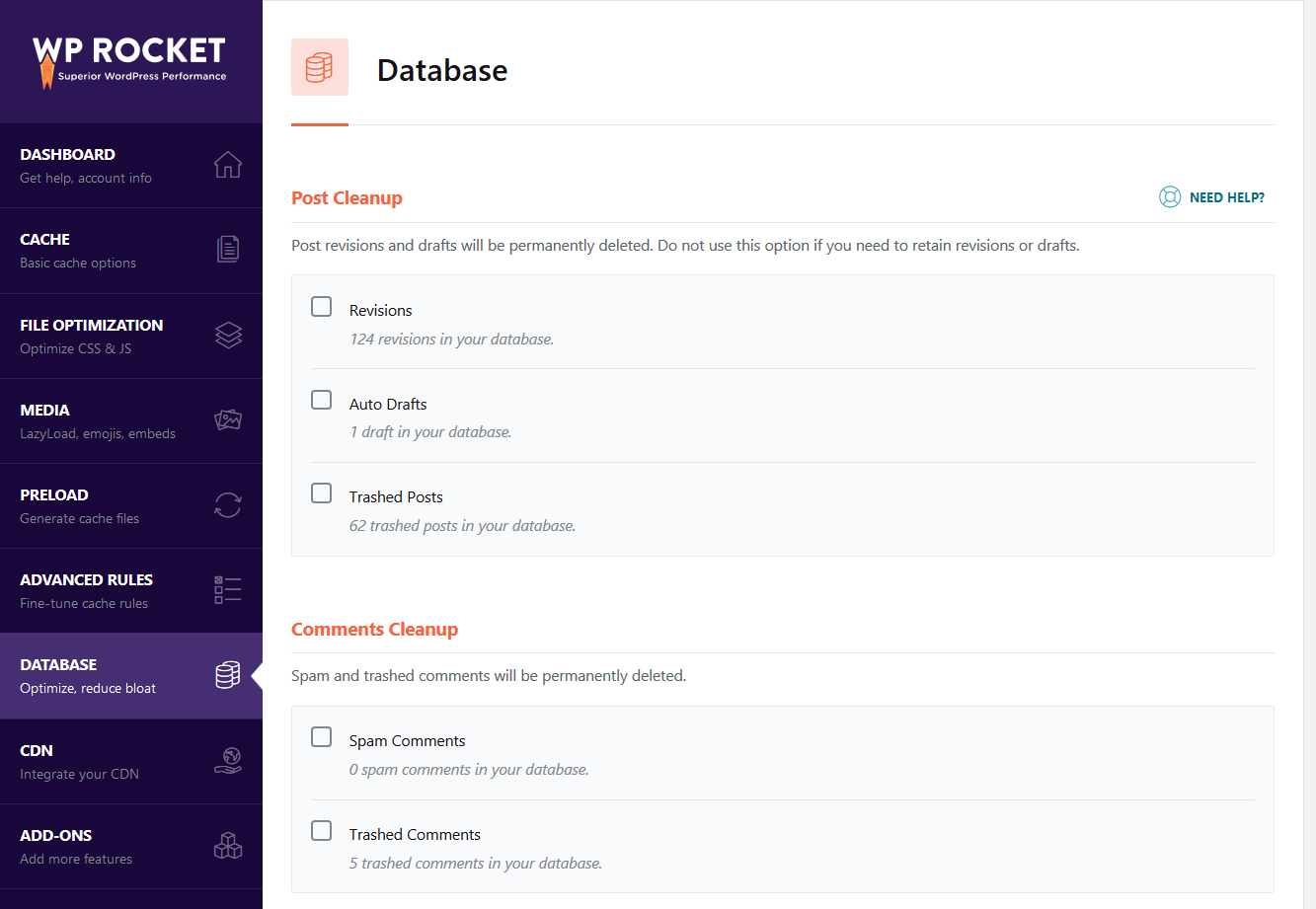
Dọn dẹp Cơ sở dữ liệu bằng Wp Rocket

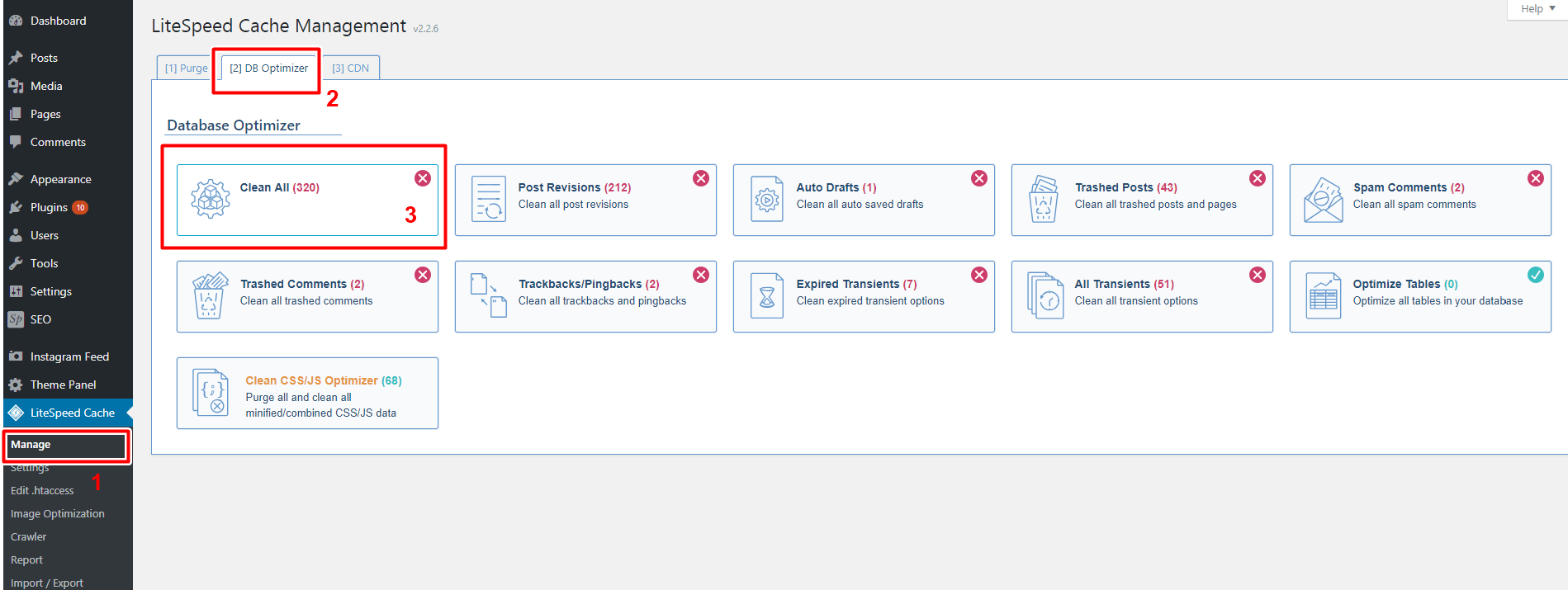
Dọn dẹp Database bằng Litespeed Cache
Ở trên, mình có giới thiệu 1 plugin tên Webcraftic Clearfy để tạo bộ nhớ đệm cho mã Analyics. Nó còn có khá nhiều tính năng để tối ưu hiệu suất WordPress.
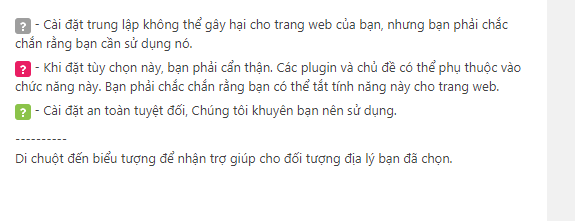
Bạn có thể chọn để tắt 1 số tính năng mặc định không dùng đến của WordPress. Hãy để ý biểu tượng “?” chứa lời giải thích tính năng với 3 màu tương ứng.

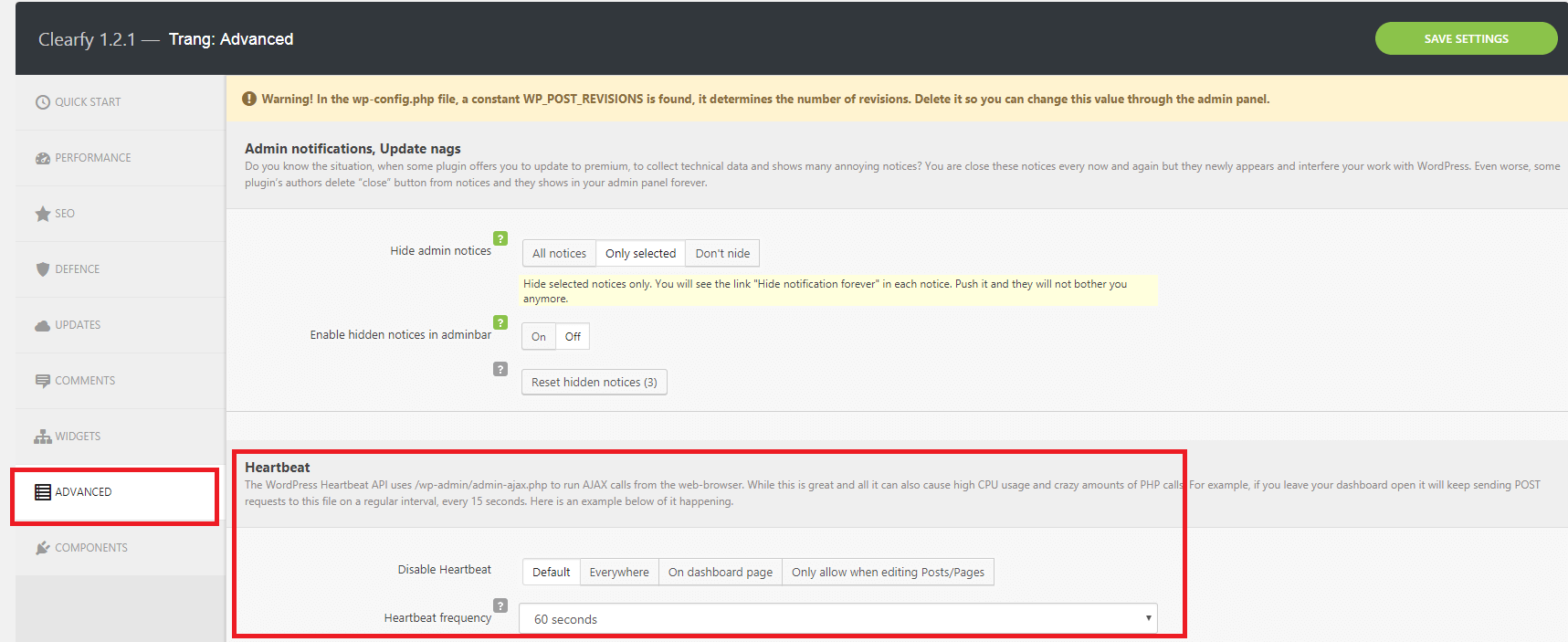
Để tăng cường hiệu suất cho WordPress, hãy truy cập đến Tab Performance và Advanced
Một số thiết lập đáng chú ý:
- Tắt biểu tượng cảm xúc. (Disable Emojis). Giải ngố: Biểu tượng cảm xúc thực sự thú vị, nhưng nếu bạn không sử dụng chúng, chúng vẫn tải một tệp Javascript (wp-emoji-release.min.js) trên mọi trang của trang web. Đối với nhiều doanh nghiệp, emoji không cần thiết lắm và chỉ tốn thêm thời gian tải nó. Vì vậy, tắt đi cho lành.
- Tải không đồng bộ Font Awesome (Font Awesome asynchronous). Giải ngố: Nếu bạn có font biểu tượng Awesome, trang web sẽ không được tải đầy đủ cho đến khi các Font Awesome được tải. Điều này làm trang web của bạn tải chậm và dẫn đến lỗi khi kiểm tra trong Google Pagespeed Insight. Khi bật tính năng tải không đồng bộ font awesome, vấn đề trên được giải quyết, nhưng có 1 hạn chế là khách truy cập của bạn sẽ thấy không đẹp mắt lắm vì biểu tượng awesome trong lúc đợi tải sẽ bị biến thành 1 ô vuông ảnh trống.
- Xóa phiên bản khỏi Stylesheet và Script (Remove Version from Stylesheet – Remove Version from Script). Tính năng này giúp cải thiện tốc độ tải trang, đồng thời giúp cho trang web khó bị hacker khai thác hơn.
- Điều chỉnh tần số Heartbeat (Heartbeat frequency). Giải ngố: Heartbeat giúp WordPress xử lý những thứ như hiển thị thông báo cho các tác giả khác rằng bài viết đang được ai đó chỉnh sửa. Các plugin cũng có thể tận dụng tính năng Heartbeat để hiển thị thông báo theo thời gian thực. v.v. Tuy nhiên, mặc dù đây là chức năng tuyệt vời nhưng nó có thể gây ra các vấn đề trong một số trường hợp nhất định. Trên các trang khác nhau, Heartbeat kiểm tra thời gian khác nhau, trên chỉnh sửa bài đăng – cứ 15 giây một lần, trên Bảng điều khiển – mỗi phút, v.v. Mỗi lần “đánh dấu” tạo ra một yêu cầu POST làm tăng số lần thực thi và thời gian CPU của bạn đã sử dụng. Ok, nếu bạn quản trị website 1 mình, có thể tắt nó luôn, còn không, hãy giới hạn nó từ 60 giây trở lên.

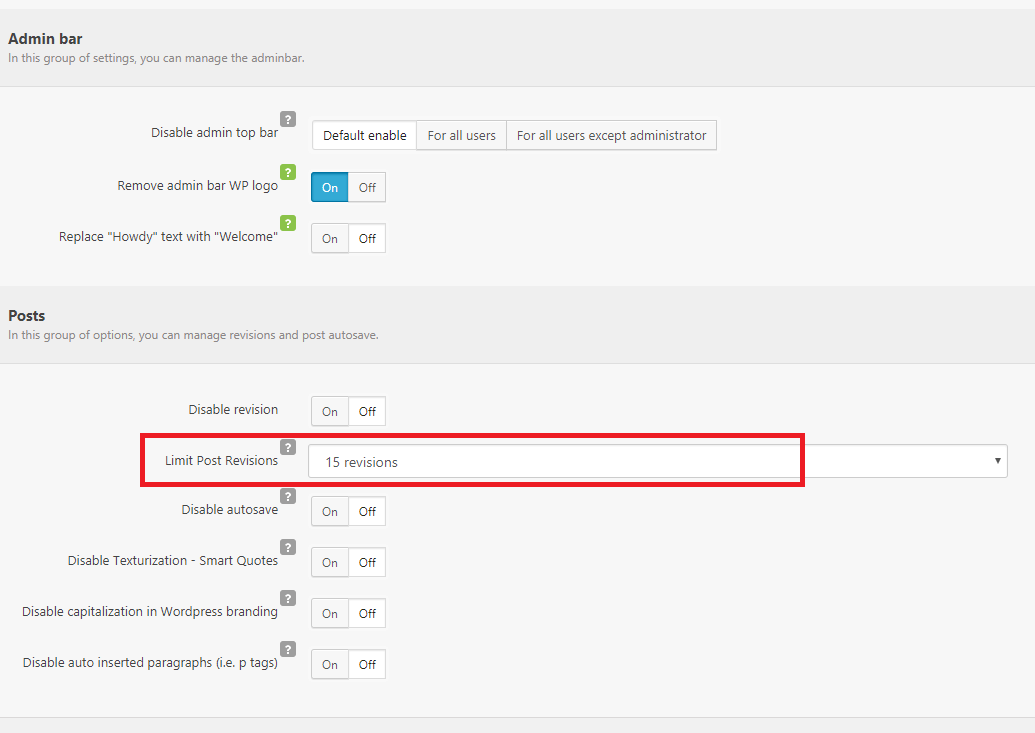
- Giới hạn Post Revisions (Limit Post Revisions). Giải ngố: “WordPress tự động lưu các bản sửa đổi khi bạn đang làm việc trên các bài đăng và trang. Số lượng có thể tăng lên khá nhanh. Theo mặc định, không có giới hạn nào cả.
Chúng tôi đã xem các bài đăng có hơn 1000 bản sửa đổi. Nhân số này với 50 trang và đột nhiên bạn có hơn 50000 bản sửa đổi trong cơ sở dữ liệu của bạn.
Chúng có thể làm chậm CSDL của bạn cũng như chiếm không gian đĩa.
Lời khuyên là giới hạn nó. ” – Trích hướng dẫn của Clearfy
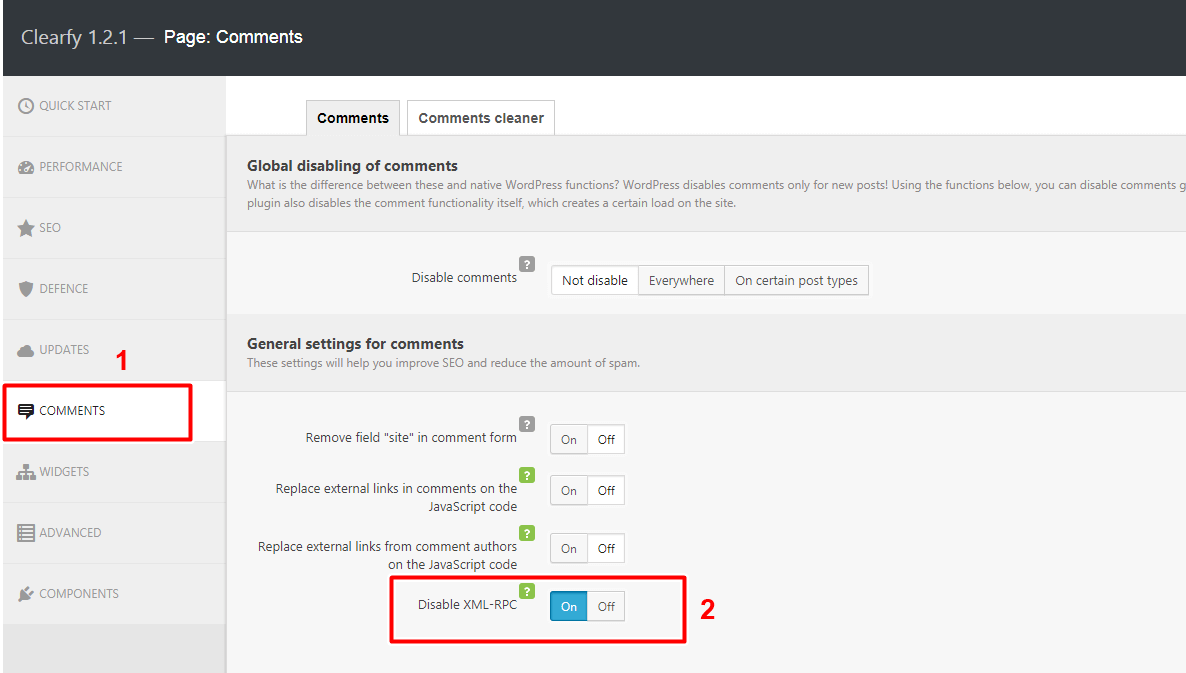
- Tắt Pingbacks (Disable XML-RPC). Giải ngố: Pingback về cơ bản là nhận xét tự động được tạo khi bạn liên kết tới 1 bài viết trong blog của riêng bạn. Pingbacks về cơ bản không có gì nhiều hơn là spam và đơn giản là lãng phí tài nguyên.

Tóm váy:
Bài viết rất dài. Nhưng tóm lại thì ưu tiên nhất: Host xịn, theme tốt, ảnh kĩ, và cache.
1 cái Kết luận từ sách văn mẫu:
Tối ưu hóa tốc độ website là một phần liên tục và quan trọng trong việc xây dựng và duy trì trang web WordPress của bạn. Nếu không làm nó, bạn có nguy cơ mất tiền, mất khách truy cập hay thậm chí mất cả thương hiệu và danh tiếng của bạn.
Bằng cách làm theo các checklist hướng dẫn tăng tốc cho website phía trên, nhiều bước trong số đó có thể được triển khai mà không có trình độ chuyên môn kỹ thuật sâu, bạn sẽ được đảm bảo trải nghiệm trang web tối ưu cho tất cả khách truy cập của mình.


Bài viết hữu ích, em sẽ thử áp dụng
cám ơn bác đã hướng dẫn, nhưng plugin này mất phí, hix
Replied toMinh Khánh
ở trong bài chỉ có plugin wprocket là có phí.
Để mình gửi mail cho bạn nha.
Mình có Wpeocket bản quyền, mình mua trong gói Vip Club của Vuihocweb.com,
Replied tonguyenminhhung
cám ơn nhưng em chưa cần dùng ls cache vẫn sướng nhất
Replied tonguyenminhhung
BẠN CÒN plugin wprocket có phí k ạ cho mk xin vs
Replied tolong
cảm ơn bạn đã bình luận. Bạn nhớ check mail ha.
Replied tolong
mail của bạn không biết có bị sai không ta. Mình gửi thì báo lỗi
Make a more new posts please 🙂
___
Sanny
Cảm ơn bạn đã chia sẻ bài viết 😀
search tăng tốc website wordpress ra bài này là quá chính xác.
Bạn có thể cho mình xin bản cài đặt WP-ROCKET được ko ạ? Mình cảm ơn
Replied toHoàn Trần
cậu check email nhé.
Mình mới gửi qua mail nè.
rất hưu ích
Bác có nhận tối ưu web giùm không, em đang tìm dịch vụ tối ưu mấy cái này mà khó quá
Replied toTú
mình không làm dịch vụ đâu cậu.
Đưa website mình check và tư vấn free cho.
https://songsachfood.com
Đây nha bác
Replied toTú
1 vài góp ý về vấn đề tốc độ website, bác xem ở đây nhé:
https://docs.google.com/spreadsheets/d/1vX-WubhENjctuNSHjuJQfVnh3cBjX5rjtnLdzOo9ark/edit?usp=sharing
mình dùng share hosting của hostinger, đang tính đổi qua dùng HOSTING WORDPRESS của mắt bão, ko biết ổn không
Replied toTú
Mắt bão nghe rất nhiều anh em than phiền. Mình thì chưa dùng (cũng không dám dùng)
Giá rẻ ở mức ổn thì cứ chọn Hawkhost với location Hong Kong.
Khi nào bạn đăng ký Hawkhost thì mình gửi mã giảm giá cho nhé.
CẢm ơn bài chia sể của ad rất đầy đủ và chi tiết! ad có thể cho mình xin plugin wp rocket được không? cảm ơn ad nhiều
Replied toChiên
Bây giờ mình đang đi xem Việt Nam đá bóng. Sáng mai mình gửi Wp Rocket qua mail cho bạn nha.
Chào bạn Mình có web readykids.vn bị chậm quá. Bạn có thể gửi giúp mình plugin wprocket với. Nếu bạn check và kiểm tra giùm mình thì tốt quá. vì mình hiện đang không biết tối ưu thế nào cho nó nhanh hơn.
Replied tođoàn minh
hi Đoàn Minh, mình thấy có tin nhắn ở facebook nên mình trả lời trên facebook luôn.
Web bạn cần nhất là tối ưu ảnh. Vì ảnh chiếm tới 4.1 MB.
Dùng wp rocket hoặc Swift mà mình gửi để làm những thứ còn lại.
Cho m xin rocket với pro
ô mk viết thiếu 1 số xl bạn
Cảm ơn bài viết chia sẻ của bạn. mình đã làm theo các bước bạn hướng dẫn ở trên và thấy tốc độ website đã thay đổi đáng kể. bạn có thể vui lòng cho mình xin plugin wp rocket được không? nếu được bạn gửi qua email cho mình nhé
Replied toQuân
mình mới gửi mail cho bạn rồi đó.
hi bạn. mình muốn đẩy tải font chữ của plugin xuống footer thì làm cách nào bạn!
Replied toTrọng
mình không rõ mục đích tải font chữ xuống footer là gì nữa.
Nhưng nếu bạn muốn tối ưu font thì mình có bài hướng dẫn này.
https://nguyenminhhung.com/tai-cuc-bo-google-font-wordpress/
bài viết tâm huyết quá, đã bookmark
Replied toPCCC Thành Phố Mới
lâu rồi mới có bình luận. Cảm ơn nha 😀