
Một cách rườm rà để giảm dung lượng ảnh nhằm tăng tốc độ website
Dành cho người thích vượt qua giới hạn.
Nhưng vẫn theo đuổi cái đẹp.
CÁC CÁCH GIẢM DUNG LƯỢNG ẢNH THÔNG THƯỜNG
- Mở ảnh bằng Photoshop và Lưu ảnh bằng tính năng “Save for web”
- Nén bằng website tối ưu ảnh online như tinypng.com
- Nén ảnh bằng Plugin trong wordpress
Các bạn có thể tham khảo bài viết từ Kinsta (tiếng anh) để rõ hơn.
Các cách trên nhanh, ổn, và rất rất rất tốt ở nhiều trường hợp (dĩ nhiên là tùy nhu cầu của bạn và của khách truy cập nữa). Nhưng nếu bạn muốn đạt tới cảm giác thống khoái tột đỉnh, thì đây sẽ là thành quả chờ bạn.
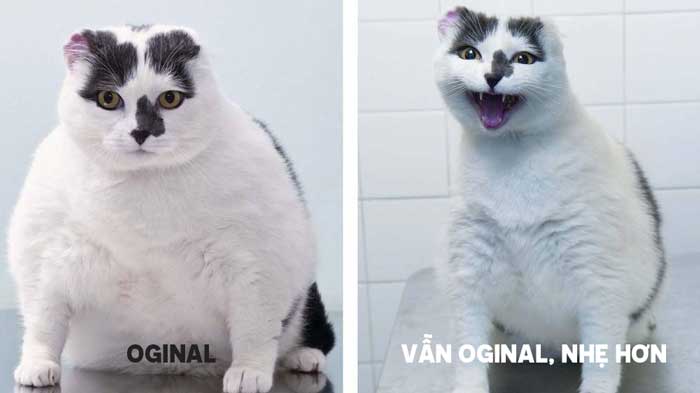
Ảnh đẹp hơn, mà lại nhẹ hơn (so với cách thông thường)
SO SÁNH NHỎ & KẾT QUẢ PHI LÝ
Mình đã tham khảo 1 mớ các bài so sánh độ nén của các công cụ phổ biến. Đáng tiếc rằng họ chỉ so sánh mức giảm dung lượng bức ảnh chứ không so sánh độ đẹp của nó. Nếu nén cho nhẹ hết sức thì cứ vào Photoshop > Save for web > Đặt Quatity 0% là được rồi. (dĩ nhiên ảnh xấu bà cố).
Và 1 điều đáng tiếc nữa là. Các bài test chỉ lấy mẫu là 1 vài cái ảnh bự chảng với dung lượng cao ngất, nên khi nén xuống thì thấy giảm nhiều thật. Nhìn kiểu gì cũng ưng.
Nhưng bài viết này sẽ khác, mình sẽ lấy mẫu là 1 ảnh có độ phân giải bình thường và dung lượng vừa phải, nó phù hợp với nhu cầu lướt web phổ biến hiện nay.
Chọn đại 1 tấm ảnh mới tải trên Facebook. Facebook thì nó nén sẵn ảnh rồi, nên đây chính là thách thức nếu muốn giảm hơn nữa.

Nén bằng Tinypng (trang web ảnh online mình đánh giá cao nhất)

Nén bằng Kraken.io

Nén bằng phần mềm Photoshop, quatity Medium (30%)

Và đây là xử lý bằng photoshop với kĩ thuật mới

Và để cho kết quả này thêm hoành tráng, mình sử dụng thêm 1 công cụ của chính google tên là Squoosh để giảm dung lượng tấm ảnh về mức 55KB và xem chất lượng ra sao.



So về chất lượng ảnh ở mức 55KB thì rõ ràng Squoosh không có cửa thắng. Bên dưới là link ảnh phóng to để xem rõ hơn.
- Link so sánh ảnh gốc (116kb) và ảnh đã tối ưu (55kb)
- Link so sánh ảnh tối ưu bằng Photoshop và Squoosh (cùng 55kb)
- 1 ví dụ nén ảnh từ 525kb xuống 78kb
Thực hiện như thế nào?
MỘT KỸ THUẬT RƯỜM RÀ
Về cơ bản thì nó khá đơn giản: GIẢM NOISE, SAU ĐÓ “SAVE FOR WEB“
Bạn không cần rành Photoshop, bạn chỉ cần có phần mềm Photoshop trên máy tính
Để giảm nhiễu (noise) cho ảnh 1 cách nhanh chóng, ta cài 1 plugin cho photoshop lần đầu. Sau đó chỉ vài klick là biến 1 bức ảnh bất kì thành mượt mà ngay.
Download Plugin cho photoshop: ADPTools – Denoise
Video hướng dẫn cài đặt ADPTools – Denoise
Còn bên dưới là video mình thực hiện cách nén ảnh theo phương pháp này.
Tóm váy!
Ưu điểm:
- Khi các công cụ khác đã bó tay, thì ta vẫn có thể nén thêm nữa.
- Chất lượng ảnh sẽ được cứu bằng phương pháp giảm nhiễu trước.
Nhược điểm: Tốn công, tốn thời gian.
Chung quy lại, mình hay xử lý ảnh để đăng lên web theo các bước thế này:
- Kiểm tra kích thước ảnh sẽ hiển thị thực tế trên web
- Resize về đúng như kích thước hiển thị trên web
- Đối với ảnh cực ít màu hoặc có nền trong suốt, Save for web, chọn định dạng PNG-8, thay đổi lần lượt từ 8 colors đến 256 colors để xem chất lượng hình ảnh thay đổi thế nào. Chọn số lượng màu không ảnh hưởng nhiều đến thẩm mỹ.
- Đối với ảnh thông thường, Save for web, chọn định dạng JPEG, để quatity từ 30 đến 46, chọn chất lượng không ảnh hưởng nhiều đến thẩm mỹ.
- Nếu tham lam hơn thì áp dụng phương pháp xử lý noise như bài, Save for web để quatity từ 10 đến 30, chọn chất lượng không ảnh hưởng nhiều đến thẩm mỹ.

Tăng tốc website – Tối ưu hóa WordPress (Siêu Checklist)
Tham khảo thêm bài viết 6k chữ, tăng tốc website wordpress toàn diện dành cho bà mẹ bỉm sửa.


em thấy ảnh nào cũng nén vừa phải thôi, nén quá làm xấu ảnh
Replied toMinh Khanh
nén thì phải hi sinh chất lượng ảnh rồi. Mình áp dụng phương pháp cứu nét làm mịn để tạo cảm giác đẹp hơn (thay vì vỡ hạt hơn)