
Cập nhật: Cách này hoạt động hoàn hảo với Google Analytics phiên bản 3. Tuy nhiên…
Bây giờ Google Analytics đã bắt buộc dùng phiên bản 4. Nên bài viết này đã lỗi thời.
Không sao, có một cách tuyệt vời hơn để tăng tốc x10 mã theo dõi Google Analytics.
Bên dưới là nội dung bài viết cũ, nội dung đã lỗi thời ở thời điểm tháng 11/2020
Nếu bạn là 1 tay đam mê tốc độ đến từng mili giây, bạn sẽ muốn file js của google analytics không làm chậm website đi. Bên dưới là 1 bài mình dịch trên trang wpfixit, dĩ nhiên đã có thử nghiệm và thành công rồi.
“Trở ngại lớn trong việc tăng tốc website của bạn là việc xử lý các tập lệnh chạy trên các trang web khác.
Một tập lệnh mà bạn sẽ tìm thấy trên phần lớn các trang web WordPress là Google Analytics (GA). Nó được sử dụng thường xuyên vì không ai muốn bỏ lỡ công cụ theo dõi tuyệt vời để nghiên cứu lưu lượng truy cập trang web. Nói chung, Scipt của GA khá nhanh và ổn định. Nhưng chúng tôi thấy rằng theo thời gian, việc tải tập lệnh này đôi lúc sẽ khiến toàn bộ thời gian tải của bất kỳ trang nào trên website của bạn bị chậm lại.
Chúng tôi có một giải pháp cho phép bạn đưa tập lệnh này vào máy chủ của mình để có thể tải nó nhanh hơn.
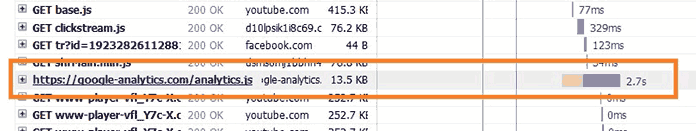
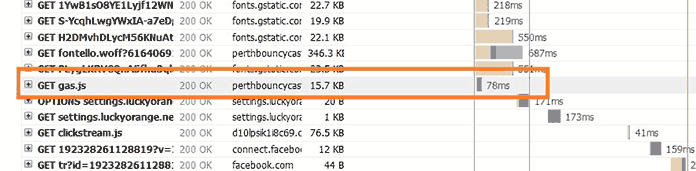
Chúng tôi đã sử dụng kỹ thuật này trên hàng trăm trang web và đã thấy tốc độ tăng đáng kinh ngạc. Hãy xem bên dưới các kết quả kiểm tra tốc độ trước và sau.
Trước:

Sau:

Vì vậy, bây giờ chúng ta hãy đi vào quá trình thực tế để thực hiện điều này:
Tạo script Google analytics nội bộ
Điều đầu tiên bạn cần làm là lấy file thực thi cần thiết để chạy Google Analytics và đưa nó lên máy chủ của bạn.
Chúng tôi đã tạo tệp này cho bạn mà bạn có thể tải xuống ở liên kết bên dưới. Đây là một tệp nén, vì vậy hãy chắc chắn rằng bạn giải nén nó trước khi sử dụng nó.
Sau khi bạn giải nén, upload lên 1 thư mục nào đó trên máy chủ của bạn. Chẳng hạn, nó sẽ có đường dẫn:
https://nguyenminhhung.com/wp-content/themes/flatsom-child/gas.js
Tải script nội bộ
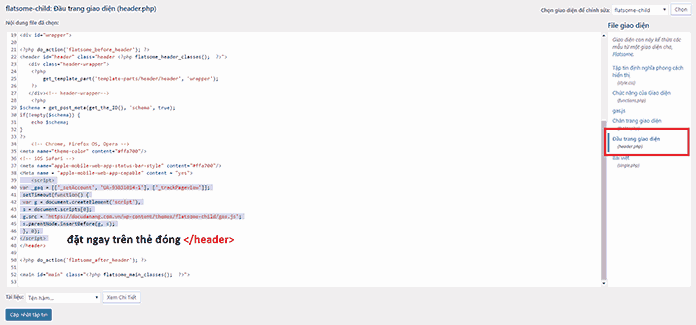
Chèn mã bên dưới vào tệp Header.php của theme, ngay bên trên thẻ đóng </header> (xem hình).
Nhớ thay thế “MA-THEO-DOI-CUA-BAN” VÀ “DUONG-DAN-DEN-TEP-JS“
<script>
var _gaq = [['_setAccount', 'MA-THEO-DOI-CUA-BAN'], ['_trackPageview']];
setTimeout(function() {
var g = document.createElement('script'),
s = document.scripts[0];
g.src = 'DUONG-DAN-DEN-TEP-JS';
s.parentNode.insertBefore(g, s);
}, 0);
</script>Vào Appearance > Editor > Chọn tệp Header.php

Thực hiện quy trình đơn giản này chắc chắn sẽ tăng tốc Google Analytics và đảm bảo nó tải nhanh liên tục.”



thank you for sharing this informative and knowledgeable article