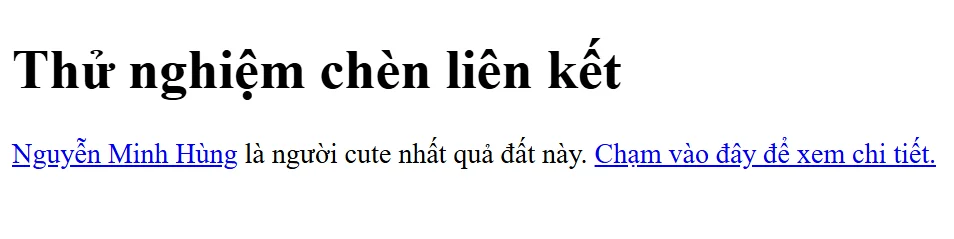
Đây là 1 ví dụ về 1 liên kết được chèn theo mặc định:

Liên kết mặc định có gì:
- Văn bản chứa liên kết có màu xanh lam
- Có gạch chân
Tại sao lại thế?
Đấy là quy ước chung của hầu hết trình duyệt. Người dùng đã thấy chúng hàng nghìn lần và sẽ ngay lập tức nhận ra chỗ ấy có thể nhấn vào được.
Theo nghiên cứu của Google và Microsoft, các liên kết màu xanh lam có nhiều nhấp chuột hơn các liên kết màu xanh khác.
Nghiên cứu mà mình đã tham khảo trước cũng khẳng định rằng người dùng Web nhận ra ngay các liên kết khi chúng có màu xanh lam và được gạch chân.
Vấn đề là gì?
- Chữ màu xanh thật nhàm chán và có thể không hợp với thiết kế chung của website
- Gạch chân nằm quá sát chữ, làm giảm khả năng đọc.
Bài nghiên cứu này chỉ ra rằng khả năng đọc giảm đi đáng kể khi chúng ta gạch chân văn bản trong các liên kết.
Lý do cho việc này là vì một số ký tự có phần đuôi kéo dài xuống dưới đường gạch chân như p, g, j, q và dấu nặng – đang bị ảnh hưởng bởi giá trị thuộc tính CSS text-decoration: underline.
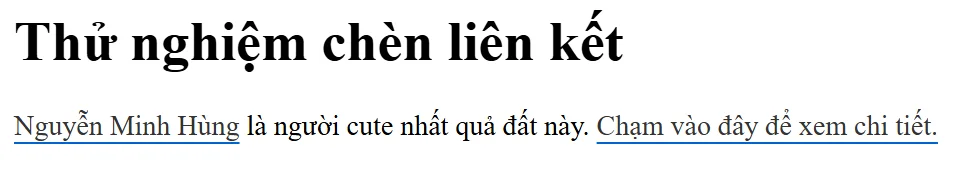
Cách mình xử lý để liên kết đẹp hơn
- Cho chữ về lại màu đen
- Vẫn để lại gạch chân màu xanh để người dùng dễ nhận ra đấy là liên kết.
- Đưa gạch chân dịch xuống phía dưới 1 chút để tăng khả năng đọc
Mình dùng CSS này:
/*liên kết chung*/
a {
text-decoration: none!important;
color:#333;
}
/*liên kết trong bài viết, đoạn văn*/
p a {
text-decoration:underline!important;
text-underline-position: under;
text-decoration-color:#0064d1!important;}Kết quả sau khi tô son trét phấn:



Bài viết hay, tác zả cực kỳ cóa tâm! Cảm ơn tác zả nhiều!
Replied toDavid Ha
đang định share cho ông mà thấy ông vào đọc rồi. He he