Mình đã mua dùng plugin FlyingPress được 1 năm, sau khi đọc được blog của anh Jonny Nguyen, 1 chuyên gia Wordpress thật thụ.
Đó là bài này
Johnny

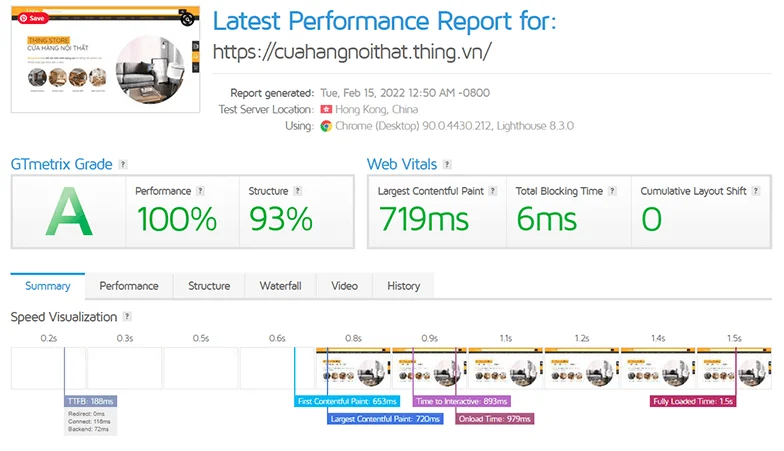
1. Kết quả nhận được sau khi dùng FlyingPress
Mình đã dùng FlyingPress cho trang web cuahangnoithat.thing.vn như 1 lựa chọn cuối cùng, sau khi đã đi chung với WP Rocket nửa năm không hạnh phúc, và xen kẽ hẹn hò chóng vánh cùng Swift Performance, Hummingbird, Autoptimize…
Lúc mới mua FlyingPress, mình thấy nó như cô gái đỏng đảnh, đôi khi làm mình sướng, đôi khi làm hụt hẫng.
Ấy vậy mà sau mấy đợt update, website mình không còn lỗi vặt và chạy rất ổn định, giao diện không bị ảnh hưởng, thậm chí điểm số khi check Google Pagespeed cũng xanh lè.
FlyingPress như 1 ngôi sao mới nổi và đã trưởng thành sau 1 năm.
Cuahangnoithat.thing.vn là 1 trang web bán hàng dùng Woocommerce + Elementor. Chắc bạn cũng từng khổ sở khi tối ưu 1 trang web bán hàng mà phải không?
Bạn muốn thử?
2. FlyingPress đặc biệt ở điểm nào?
2.1. Nhanh thật sự í
Bạn có thể truy cập vào https://cuahangnoithat.thing.vn trên di động để kiểm chứng.
Dĩ nhiên plugin cache chỉ là bước cuối cùng trong công cuộc tối ưu, trước đó mình đã:
- Sử dụng VPS tại HOSTUS có trung tâm dữ liệu đặt tại Singapore. Dùng Larvps script để dựng máy chủ web. Thật ra đây vẫn chưa phải là lựa chọn tốt nhất (chỉ tại ngân sách hạn chế)
- Tối ưu ảnh theo cách thủ công gia truyền này. Cách này tốn thời gian nên chỉ áp dụng cho mấy trang quan trọng, làm cho ảnh nhẹ hơn, mà lại đẹp hơn.
- Dùng theme Astra khá nổi tiếng. Đây vẫn chưa phải là lựa chọn tốt nhất. Nếu được chọn lại, mình sẽ dùng theme GeneratePress

2.2. Các tính năng tiên phong hiếm thấy ở plugin khác
FlyingPress là plugin mới nhưng có những tính năng đặc biệt đến nổi các plugin nổi tiếng lâu đời bổng trở thành người đi sau.
- Xóa CSS không sử dụng (mình thấy FlyingPress gần như là nhà tiên phong và đã trải qua 1 năm để trưởng thành, gần đây WP Rocket mới có tính năng này)
- Tự lưu trữ Google Fonts để tải cục bộ. Ngày xưa mình phải dùng cách tối ưu font thủ công ở đây, giờ thì mình chỉ cần 1 click. Đối với web không cài FlyingPress thì mình sẽ cài thêm plugin Perfmatters.
- Tối ưu Layout Shift. Đây là 1 tiêu chí lớn trong Google Pagespeed Insight. FlyingPress sẽ thêm các thuộc tính chiều rộng và chiều cao bị thiếu để giảm sự thay đổi bố cục do hình ảnh gây ra. Ngoài ra FlyingPress cũng có thể tải trước các hình ảnh cần thiết cho lần hiển thị ban đầu (Preload Critical Images).
- Tính năng tải lười biến phần tử HTML: Lazy Render HTML Elements. Cái này thật sự giúp mình lên đỉnh.
2.3. Người đứng sau là tay cuồng tốc độ
FlyingPress được xây dựng bởi một chuyên gia tốc độ uy tín: Gijo Varghese
Đây. Bạn chỉ cần ghé vào Blog của Gijo Varghese để xem anh ta đáng tin cậy như thế nào.
Và đây nữa, 1 nhóm Facebook hơn 17k thành viên với sự dẫn dắt của anh ấy: WP Speed Matters
Anh ấy cũng là tác giả của 1 số plugin hỗ trợ tăng tốc website miễn phí như Flying Analytics, Flying Scripts, Flying Pages

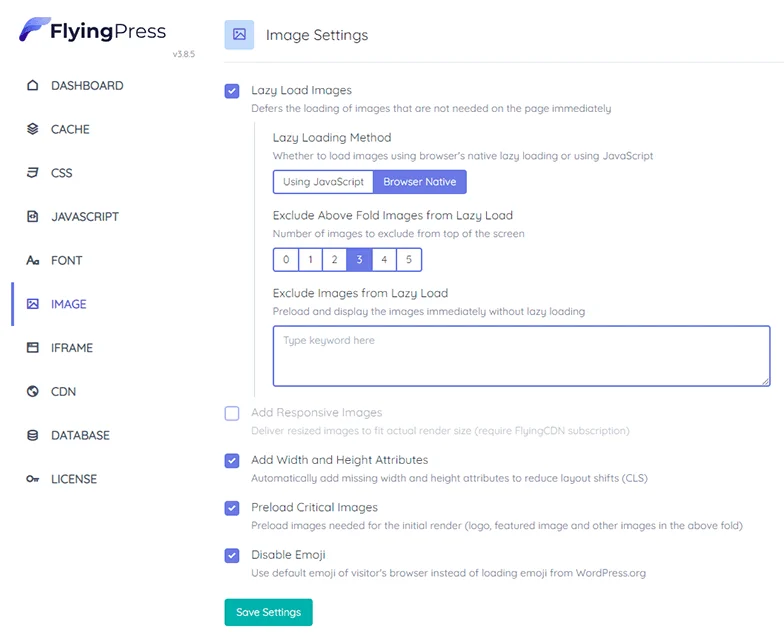
2.4. Giao diện siêu tối giản
Thật bất ngờ khi hàng mớ tính năng cao cấp lại được sắp xếp trong một giao diện trực quan tối giản như thế này.
Mình cho rằng đây là plugin cache có giao diện đẹp và tối giản nhất.

Về sự dễ dùng, FlyingPress sánh ngang với WP Rocket (trước đây mình thường chọn WP Rocket vì tính dễ sử dụng của nó).
Bạn có thể xem nửa cuối video ở đầu bài viết để dạo qua 1 vòng cài đặt của plugin .
3. Gợi ý cấu hình FlyingPress
Mình nghĩ là cần sự phù hợp. Bạn phải thử nghiệm các tính năng và chọn xem cái nào không phá hỏng giao diện hoặc không ảnh hưởng đến trải nghiệm người dùng.
Với mình, điểm số Google Pagespeed insight (hay các bài test tính điểm) chỉ là phần thưởng để làm bạn cảm thấy được đền đáp nỗ lực mà thôi. Nó không đại diện hoàn toàn cho tốc độ, không đại diện cho trải nghiệm thực tế.
Nếu bạn muốn tham khảo, đây là lựa chọn của mình cho cuahangnoithat.thing.vn
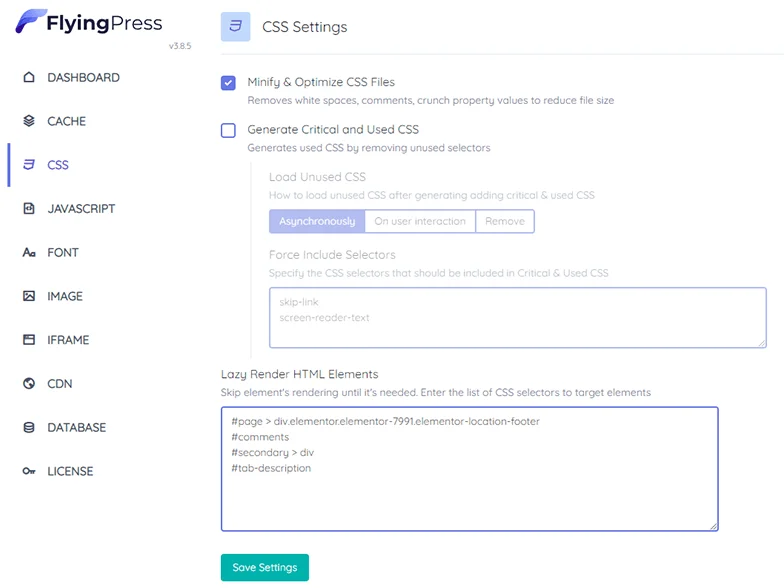
3.1. Cài đặt CSS

Phần Lazy Render HTML Elements là tính năng khiến mình sướng nhất. Nó cài đặt tùy vào website của bạn. Tác giả có làm bài hướng dẫn kèm video nè.
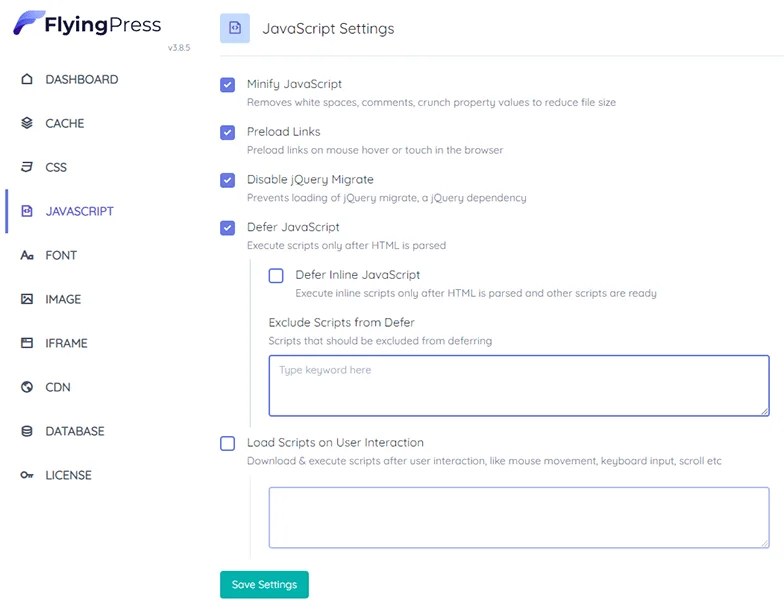
3.2. Cài đặt Javascript

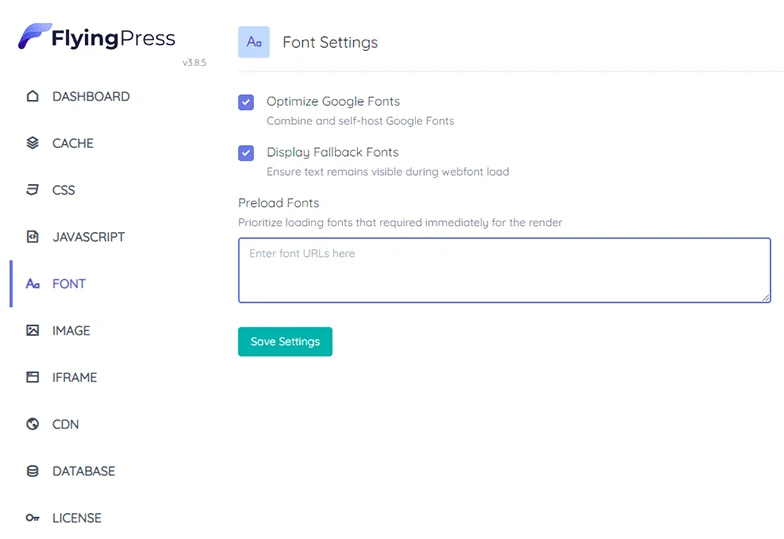
3.3. Cài đặt Font
Chưa bao giờ tối ưu Google Font dễ đến thế

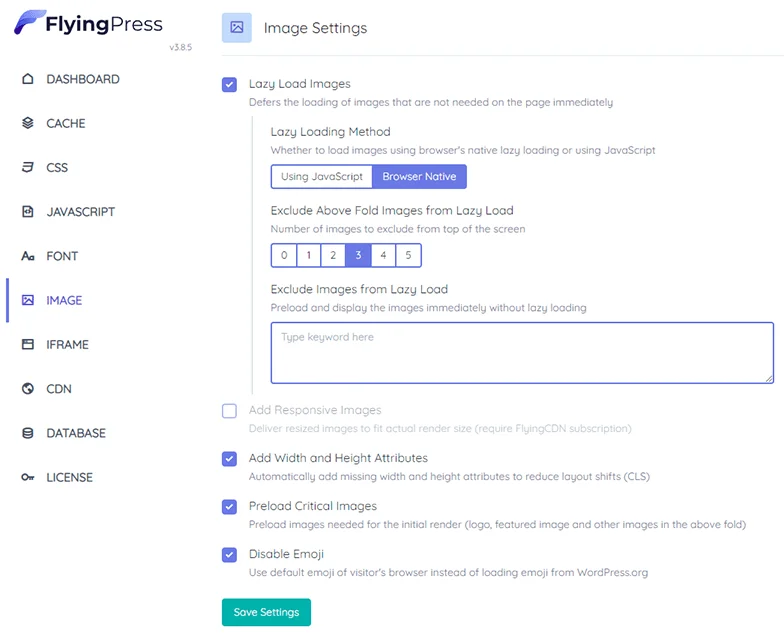
3.4. Tối ưu ảnh

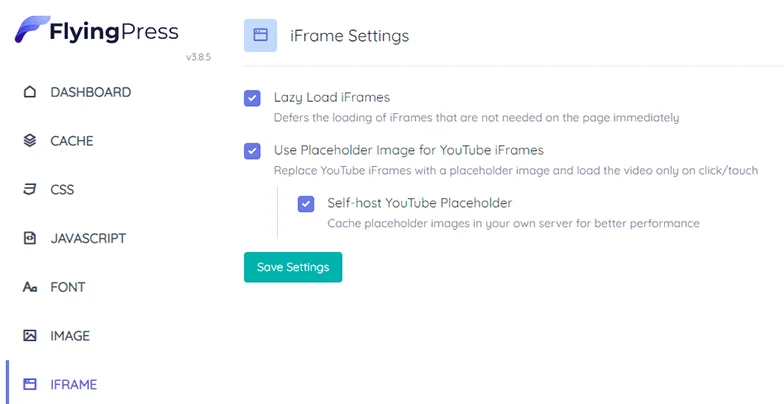
3.4. Tối ưu iFrame

FlyingPress không cho dùng thử, nhưng cho hoàn tiền trong vòng 14 ngày.
Hồi trước mình có tìm bản nulled để xài thử nhưng 1 số tính năng không hoạt động (vì được thực hiện ở server riêng). Sau mua rồi mới thấy đáng đồng tiền bát gạo.


Hay quá hùng ơi! Nhờ Hùng, tui đã giảm thêm mấy chục ms nữa đấy!
Replied toDavid Ha
cảm ơn ông đã ghé qua blog tui nhé. Blog ế quá ha ha.
Theo hướng dẫn của Hùng mình đang xài WP Rocket, mình có nên đổi qua cái này luôn không, mình có tài khoản sharexcode nè, mà trang web nói là mình phải tải bản cài bản miễn phí trên WP trước, rồi sau đó mới tải bản trả phí lên thủ công hả
Replied toHamsa
không biết Hà có nhầm sang plugin nào khác không ta.
Mình thấy WP Rocket và FlyingPress đều không có bản miễn phí.
WP Rocket thì có trên sharexcode, còn FlyingPress thì phải mua từ trang web chính thức rồi.
ngon mà phí cũng hơi cao.