
Mình đã tạo trang web này như thế nào?
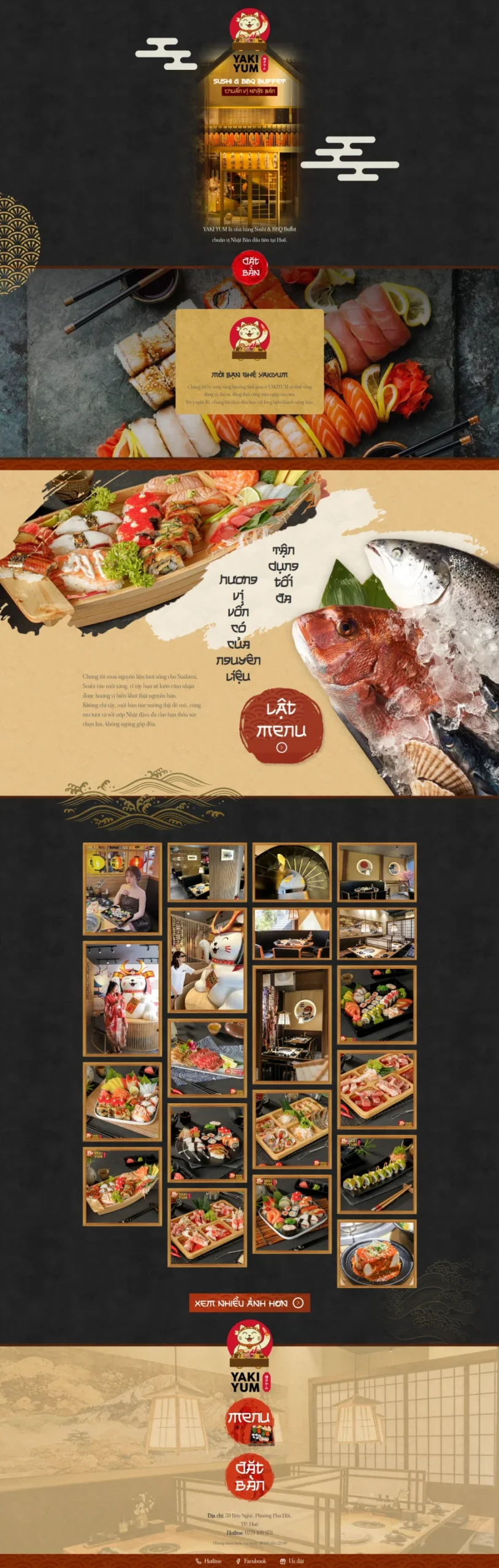
Font chữ Nhật Bản
Chọn font thôi cũng mất 1 buổi.
Bao gồm font chữ phong cách Nhật Bản Việt Hóa
Và cả font mặc định nữa.
Mình cố tình dùng font vừa có chân, vừa có sự mềm mại, cốt để mang nét cổ điển nhưng không quá trang trọng.
Mình muốn từ thứ dù là nhỏ nhất, cũng phải góp phần tạo nên không gian đậm chất truyền thống, hoặc ít nhất không phá hỏng bức tranh chung.

Nhấn câu sắp xếp theo chiều dọc
Một số câu cần sự chú ý thì mình xếp theo chiều dọc, để người ta dễ liên tưởng đến Nhật Bản hơn.
Chà, đúng là một quán Nhật thứ thiệt nè.

Phối ít màu và lặp lại chúng
Đen, vàng ấm, và đỏ.
Phối xen kẽ và lặp lại thường xuyên.
Từ hoa văn, phông chữ, nút bấm cho đến những tấm ảnh.
Với mình, màu sắc vẫn là thứ quyết định nhiều nhất cảm giác khi bước vào 1 trang web nào đó. Chúng có thể tạo ra tác động mạnh mẽ đến tâm trạng và cảm xúc.
Các khu vực nội dung có sự chuyển tiếp với nhau

Để không bị hụt hẫng khi lướt sang nội dung kế tiếp trên cùng 1 trang, mình đã dùng 1 số cách như:
- Màu sắc ở rìa 2 khu vực có sự tương đồng
- Hoặc sử dụng 1 “con dấu” nằm giữa 2 khu vực
- Hoặc sử dụng hoạ tiết trang trí nằm xuyên biên giới.
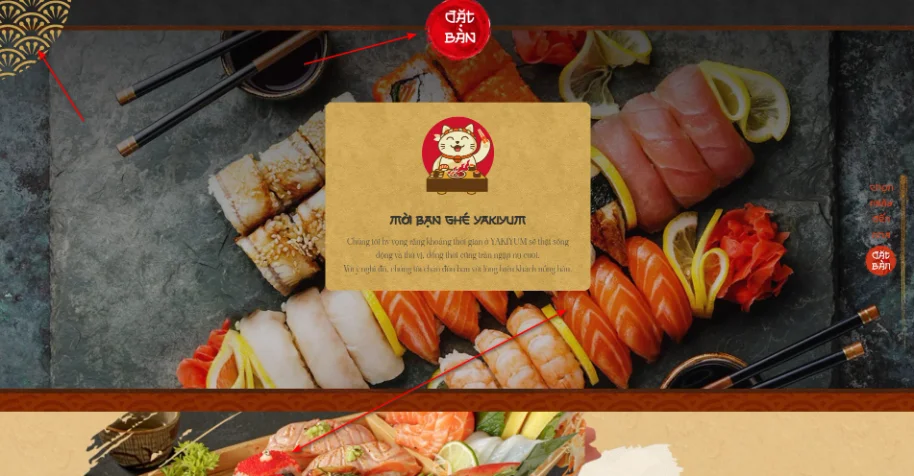
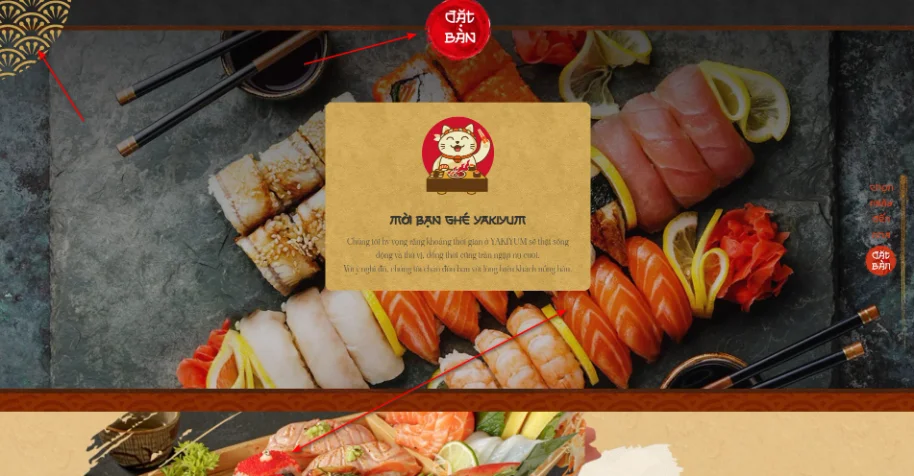
Không thu nhỏ liên kết menu trong nút 3 gạch

Mình thường muốn show liên kết quan trọng ra luôn, chứ không thích giấu trong nút 3 gạch. Vì mình biết, hiếm ai nhấn vào nút 3 gạch lắm.
Nhưng trên điện thoại, không gian hạn chế, phải làm sao?
Thật may là web nhà hàng thì cũng không cần nhiều liên kết lắm.
Dựa trên mức độ quan trọng của liên kết, mình sắp xếp chúng theo mức độ ưu tiên:
- Nút đặt bàn: bố trí ở ngay banner đầu tiên trên trang chủ. Đặt ở Header những trang con, đặt cố định bên hông website tại những trang con, đặt ở Footer luôn xuất hiện bất kì chỗ nào.
- Nút Xem thực đơn: bố trí trong 1 khu vực trên trang chủ, Đặt ở header những trang con, đặt ở Footer xuất hiện ở mọi nơi
- Holine, Facebook và trang khuyến mãi: đặt ở thanh menu nổi luôn xuất hiện ở dưới cùng màn hình.
Banner ảnh tĩnh ấn tượng thay vì slider hoạt ảnh
Ngoài ra thì mình cũng chủ trương dùng banner ảnh tỉnh ấn tượng ở đầu trang thay vì dùng slider hoạt ảnh.
Lí do không dùng slide vì:
- Mắt người phản ứng với chuyển động và dễ bỏ lỡ những thứ quan trọng
- Quá nhiều thông điệp thường đồng nghĩa với không có gì nổi bật
- Các nghiên cứu chỉ ra rằng slide thứ 2 gần như không có tương tác