Mấy năm gần đây, chúng ta rất chuộng những giao diện phẳng lì tối giản. Các hãng thi nhau đổi mới thiết kế – làm lại logo, tân trang giao diện web, phần mềm, ứng dụng.
Các bạn thấy gì quen ở những sản phẩm được cập nhật gần đây của những “ông trùm” công nghệ:
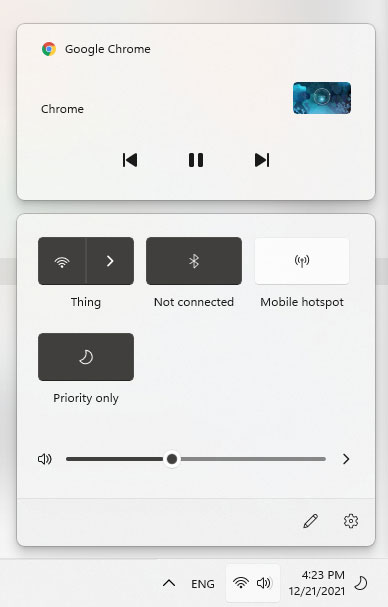
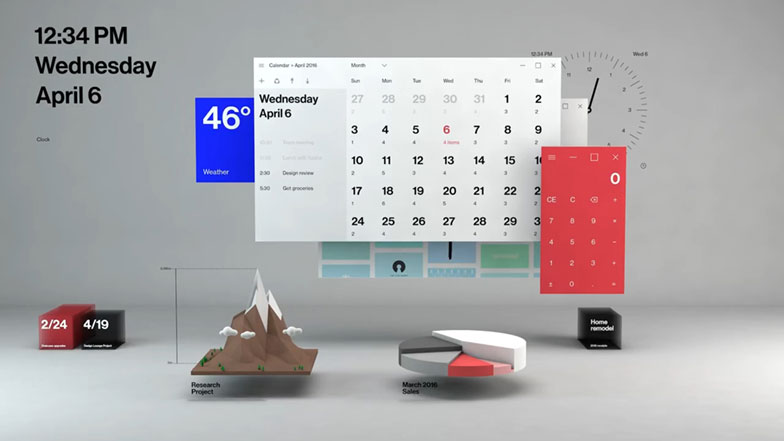
Windows 11 – Office 365 (Microsoft), Android 12 (Google), Facebook và hàng tá các sản phẩm nổi tiếng khác.
Giao diện tối?
Thôi. Cái này còn gì lạ. Nó vẫn chỉ là tùy chọn riêng theo sở thích người dùng.

Có những cái tên nghe hoành tráng:
- Microsoft: Fluent Design
- Apple: Flat Design
- Google: Material Design
Vẫn là sự tối giản. Nhưng có một số thay đổi thêm vào bớt nhàm chán.
Có điểm gì chung và dễ tiếp cận cho giao diện web? Điều gì đang diễn ra và sẽ tiếp nối trong 2022?
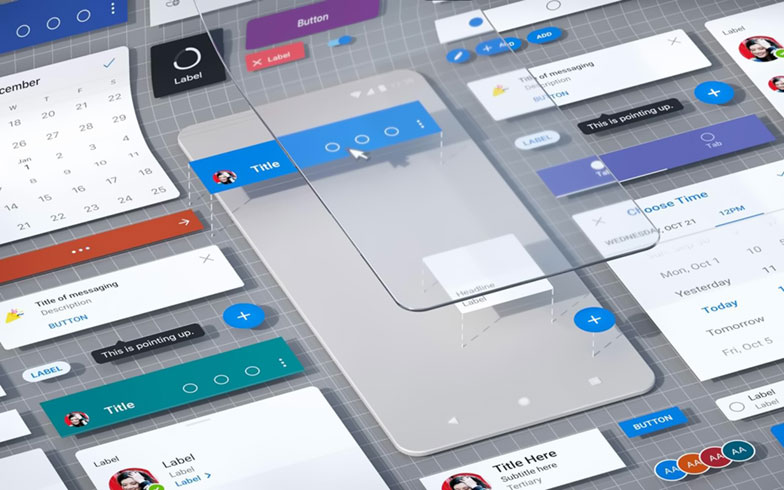
1. Bo góc everywhere
Nó đơn giản đến mức nhà thiết kế không muốn nhắc về nó hoặc không muốn thừa nhận về nó.
Xiaomi làm chấn động thế giới với logo mới 7 tỷ

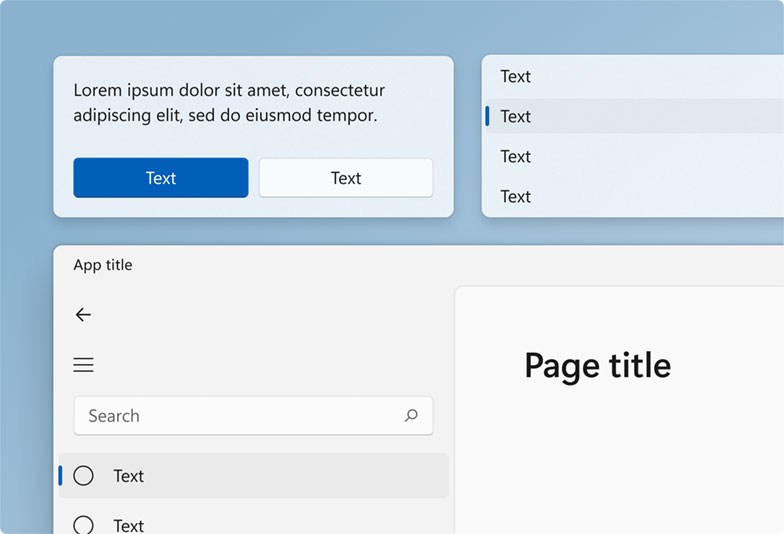
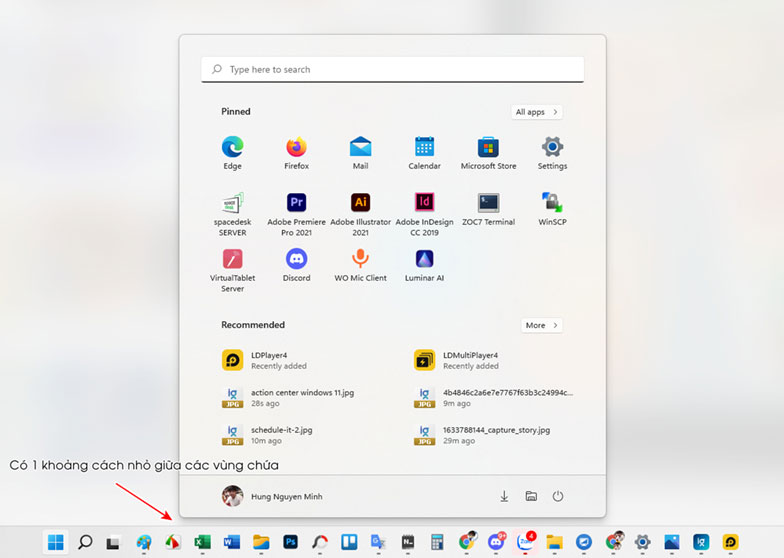
Windows 11 có giao diện rất đẹp. Và nó bo góc mọi nơi


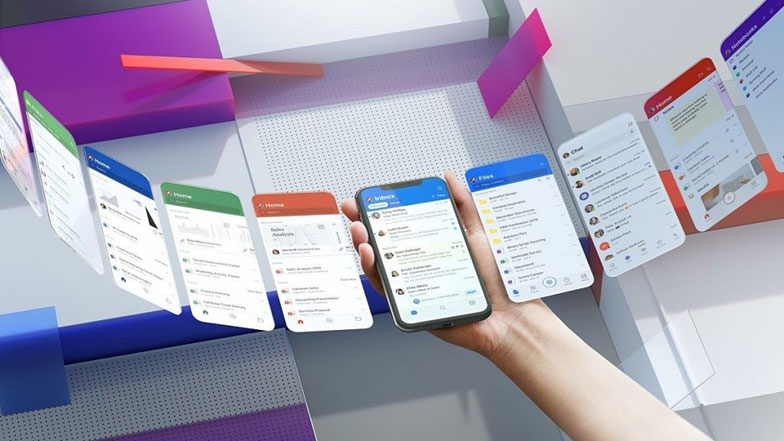
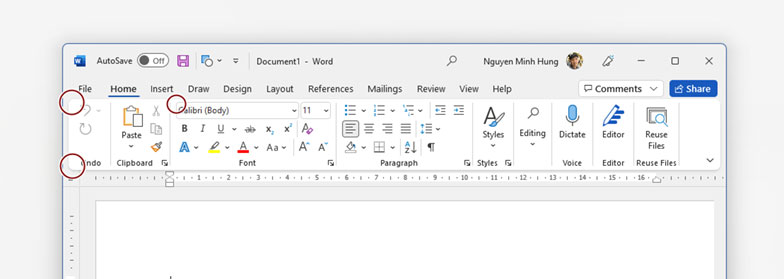
Microsoft mang kiểu thiết kế này lên cả bộ Office 365

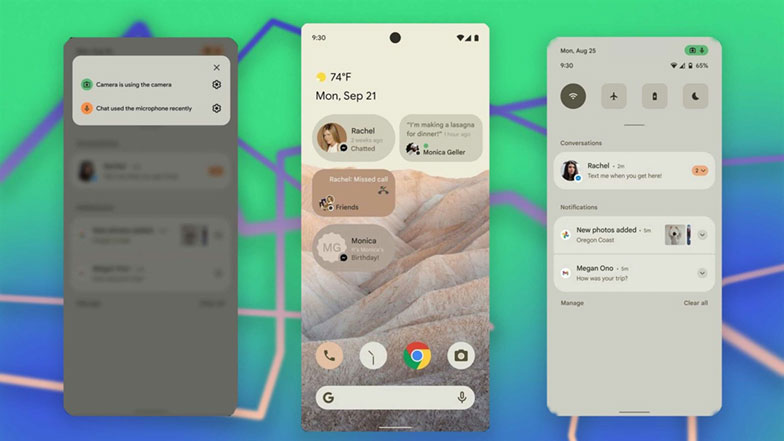
Google uốn cong mọi thứ trên Android 12.

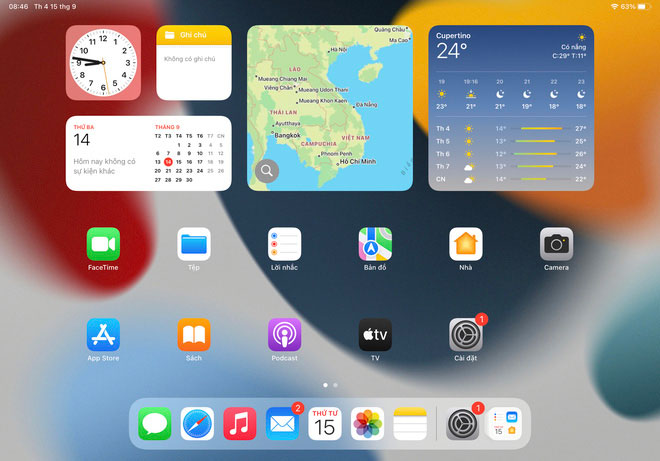
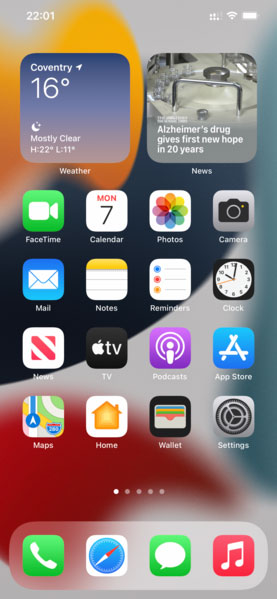
Apple đã làm điều đó từ lâu trên IOS


Ứng dụng nó cho web thế nào?
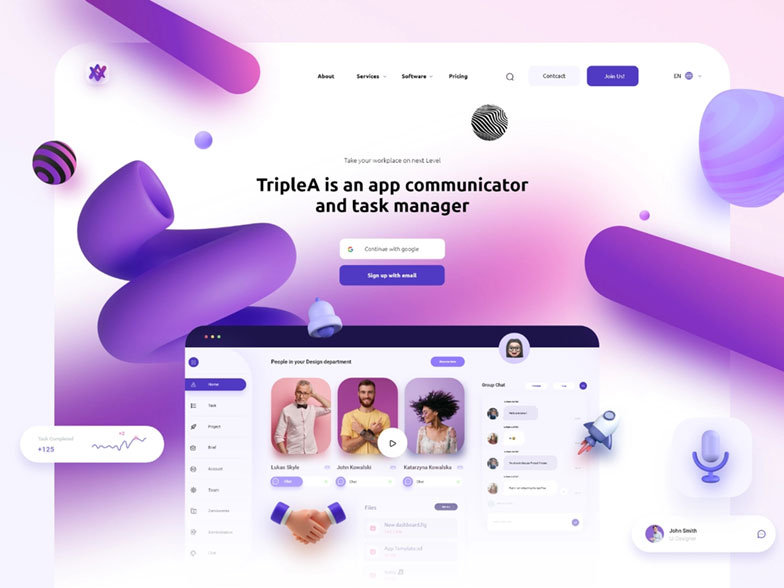
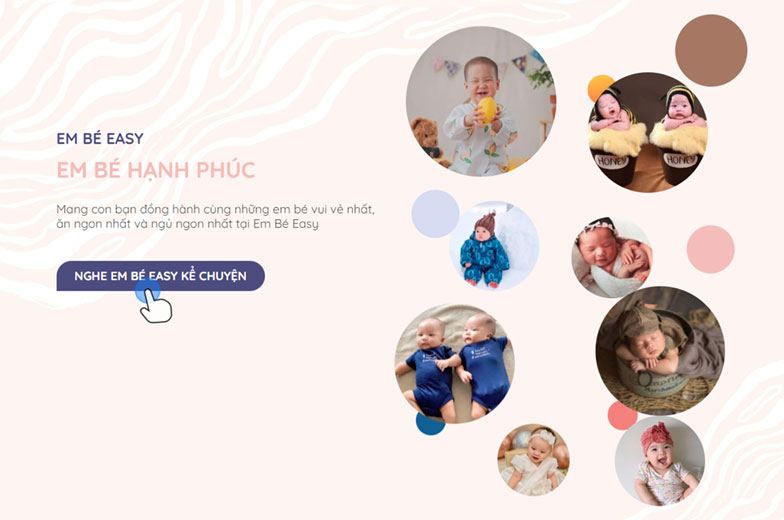
- Bo góc ảnh của bạn
- Bo góc các nút bấm
- Bo góc các ô chứa nội dung
Bằng 1 dòng CSS đơn giản:
border-radius:9px;với 9px là độ bo cong bạn muốn



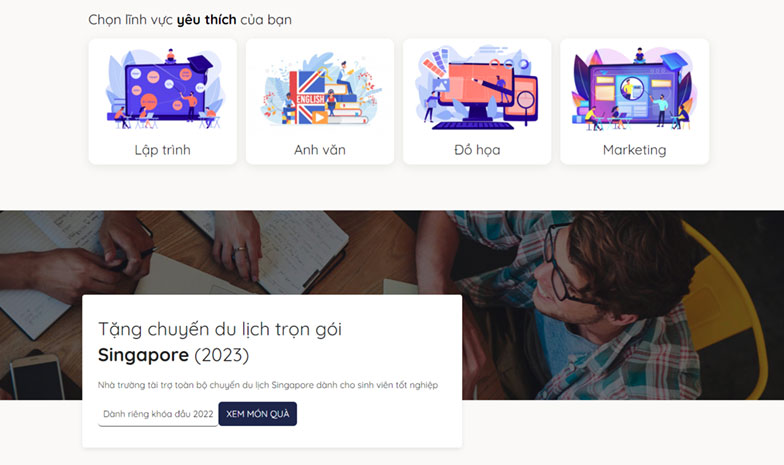
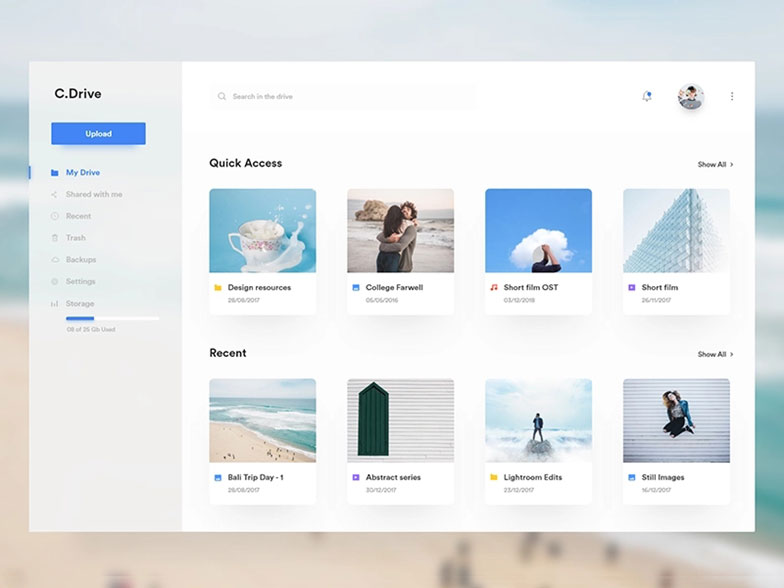
2. Chia nội dung thành các hộp đặt cạnh nhau
Hãy tưởng tượng trang web của bạn như 1 trang giấy.
Thay vì viết mọi thứ vào đó, ta viết nội dung lên những mảnh giấy nhỏ, rồi dán chúng lên tờ giấy ban đầu.

Windows 11 đã làm vậy


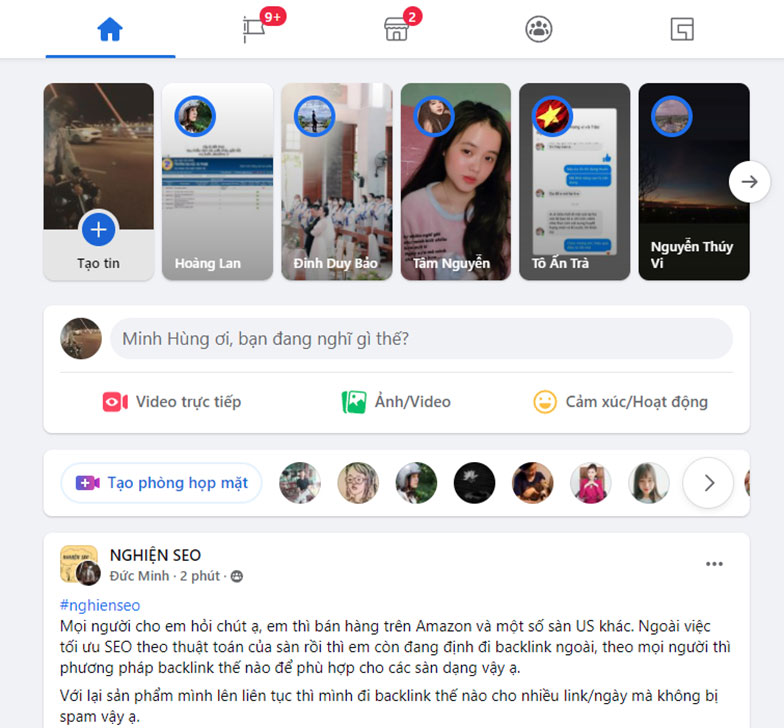
Facebook đã làm vậy

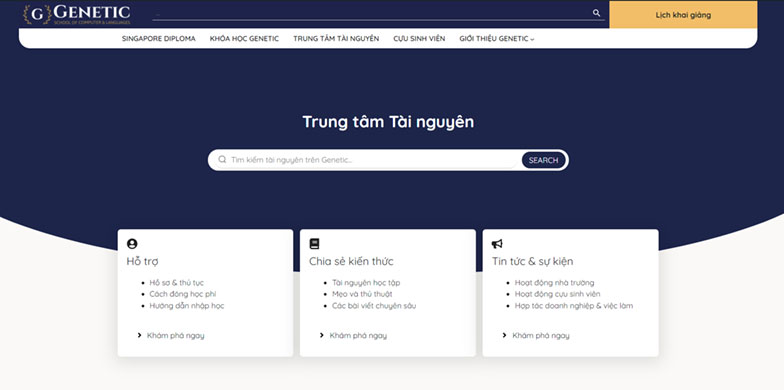
Mình đã áp dụng điều này trên trang Genetic.vn

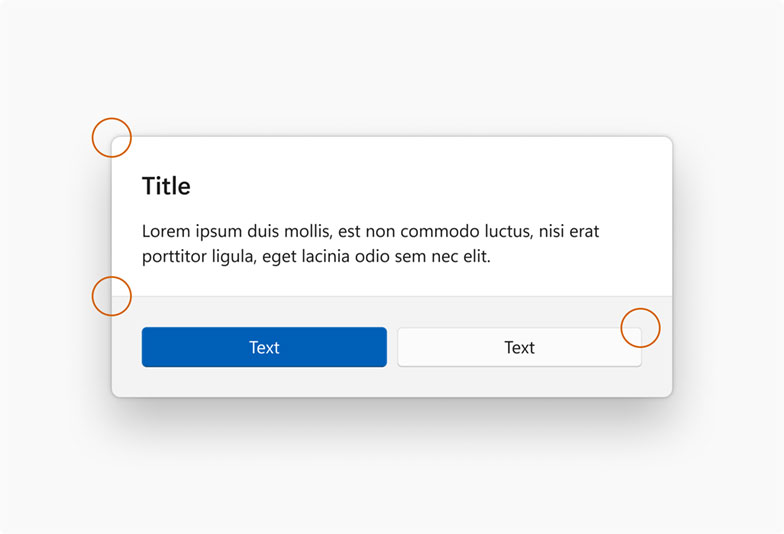
3. Đổ bóng siêu nhẹ làm nổi khối
Như những quả bóng bay là là mặt đất.
Việc tạo chiều sâu cho các khối nội dung làm nó dễ được nhận diện hơn trong mắt người dùng. Đây cũng chính là điểm quan trọng nhất trong ngôn ngữ thiết kế Fluent Design của Microsoft.


Ứng dụng nó lên giao diện web thế nào?
- Chọn những hộp nội dung cần nổi bật
- Đổ bóng (shadow) chúng bằng CSS
Như dòng css mình đã dùng trong bài viết này:
box-shadow: 0px 5px 16px 9px rgb(0 0 0 / 5%);
Chung quy lại chúng ta có
1
Chia nội dung thành các hộp
2
Bo góc các hộp đó
3
Rồi đổ bóng siêu nhẹ
__
Dễ nhỉ


GIỜ MỚI ĐỌC ĐƯỢC CÁI NÀY, VẪN CÒN KỊP, HEHE
Hôm nay vào trello trên windows 11.
Đã thấy bo cong rất đẹp.