CẬP NHẬT NGÀY 31/01/2019

PWA là gì?
Nó còn được gọi là “Ứng dụng Web”.
Progressive web app (PWA) là một xu hướng mới mà trong đó hướng đến việc biến các web app thành một chuẩn mới của ứng dụng trên mobile. Lúc này người dùng có thể skip hoàn toàn việc cài đặt một ứng dụng chỉ để truy cập vào nội dung của dịch vụ đó. Người dùng có thể truy cập vào website mobile của dịch vụ đó thông qua browser và sau đó chỉ cần add icon của dịch vụ vào home screen, đại loại cũng giống như 1 bookmark vậy. Lần sau người dùng có thể bấm mở dịch vụ đó ngay trên điện thoại mà không cần phải vào browser nữa.
Khi nào cần dùng App, khi nào cần dùng PWA? Bài viết này có thể thông não được bất kì ai đọc kĩ: Mobile Web Hay Mobile App?
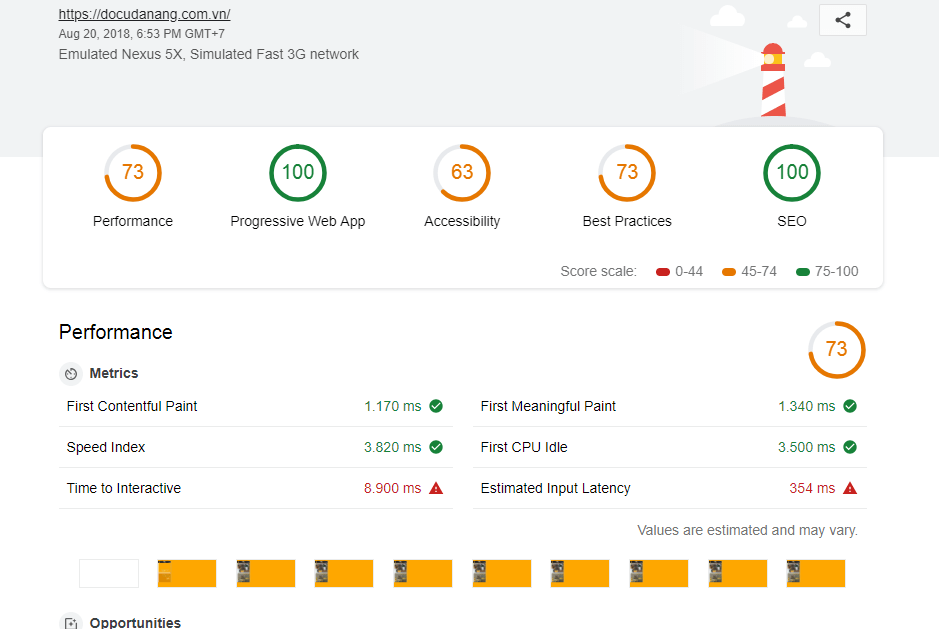
Google có 1 công cụ đo đạc hiệu suất website tên là light house khá toàn diện, và nó có 1 thang điểm dành riêng cho Progressive Web App.

Hướng dẫn cài công cụ Light house: https://wpcanban.com/wordpress/thu-thuat-wordpress/danh-gia-hieu-suat-website-voi-lighthouse.html
Cách cài PWA cho wordpress nhanh nhất
Hãy sử dụng plugin: Super Progressive Web Apps
Plugin này free nên các bạn có thể cài dễ dàng.
Sau đó, vào mục SuperPWA > Setting và điền những phần còn thiếu vào đó.
- Application Name: Tên ứng dụng, hãy dùng tên thương hiệu của website, ví dụ: Đồ cũ Thing Store
- Application Short Name: tên ứng dụng rút gọn, ví dụ: Thing Store
- Description: 1 dòng mô tả ngắn
- Application Icon: Đây sẽ là biểu tượng ứng dụng của bạn khi được cài đặt trên điện thoại. Phải là hình ảnh PNG có kích thước chính xác 192×192 px
- Splash Screen Icon: Biểu tượng này sẽ được hiển thị trên màn hình thông báo của ứng dụng trên các thiết bị được hỗ trợ. Phải là hình ảnh PNG có kích thước chính xác 512×512.
- Background Color: Màu nền, lúc nhấn vào biểu tượng ứng dụng trên điện thoại, màn hình chờ load vào web sẽ hiện màu đó.
- Theme Color: Màu chủ đề được sử dụng trên các thiết bị được hỗ trợ để tô màu các phần tử giao diện người dùng của trình duyệt và trình chuyển đổi ứng dụng.
- Start Page: chỉ định 1 page khi nhấn vào icon ứng dụng sẽ load thẳng tới đó. Chúng ta thường chọn trang chủ.
- Offline Page: trong trường hợp điện thoại không kết nối mạng, chỉ định 1 page khi nhấn vào icon ứng dụng sẽ load thẳng tới đó.
- Orientation: Đặt hướng của ứng dụng trên thiết bị. Khi chọn “Follow Device Orientation”, ứng dụng của bạn sẽ xoay khi xoay thiết bị.
Chỉ mất vài phút ngắn ngủi, bạn đã có PWA cho wordpress. Nhưng theo thử nghiệm của mình thì nó chỉ hoạt động trên điện thoại chạy hệ điều hành android. Khi dùng trình duyệt để vào web, nó sẽ hỏi bạn có muốn ghim cái web này ra màn hình không. Nếu nhấn “có” thì nó sẽ tạo ra 1 icon ứng dụng trên điện thoại. Nhìn i như 1 cái app vậy.
Và điểm PWA trên lighthouse cũng “xanh” tuyệt đẹp.
Còn để tăng điểm Performance, hãy đọc bài viết này: Tăng tốc website – Tối ưu hóa WordPress toàn diện (Siêu Checklist)

a ơi e cài xong rồi ko thấy gì thay đổi cả? giao diện của e bt đã responsive rồi mà e muốn dùng 2 chức năng là:
– thông báo đẩy khi có bài mới
– dùng web khi offline
demo web e ạ
https://ducmu.info/blog/
thông báo đẩy khi có bài mới thì bác phải cài plugin khác rồi.
dùng web khi offline thì cái này có á.
PWA này chỉ hoạt động trên điện thoại android, khi vào web sẽ có cái bảng thông báo hiện ra bảo muốn ghim vào màn hình không. Khách truy cập họ nhấn đồng ý thì 1 icon web xuất hiện trên màn hình ứng dụng