Dành cho người đam mô tốc độ nhưng vẫn theo đuổi cái đẹp.
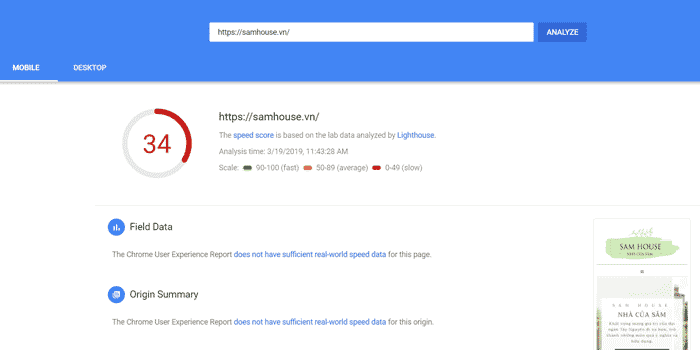
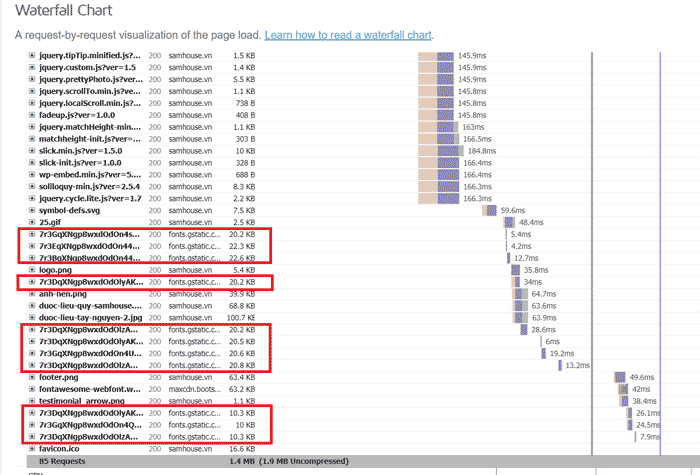
Google font rất đẹp, nhưng khi sử dụng nó sẽ khiến cho web chạy chậm đi 1 tí.
Sở dĩ vì, bạn không thể kiểm soát một số tài nguyên và tập lệnh bên ngoài, khiến chúng không thể nén, thu nhỏ hoặc tối ưu hóa. Điều này có thể ảnh hưởng nghiêm trọng đến tốc độ WordPress.



Các bước tăng tốc Google font bên dưới sẽ giúp bạn:
- Tải font Google cục bộ (tức là tải từ hosting của bạn chứ không phải từ google nữa)
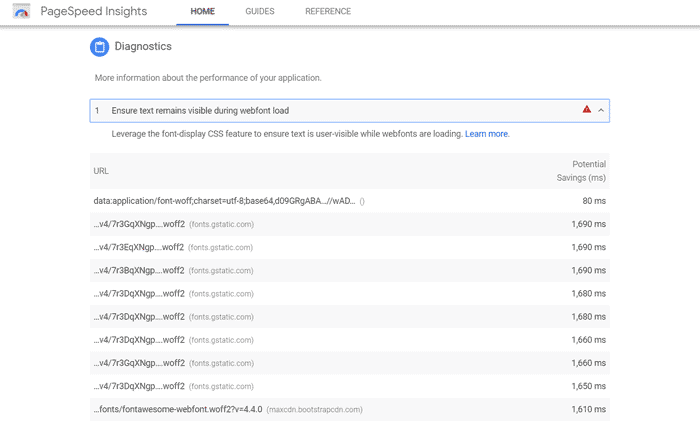
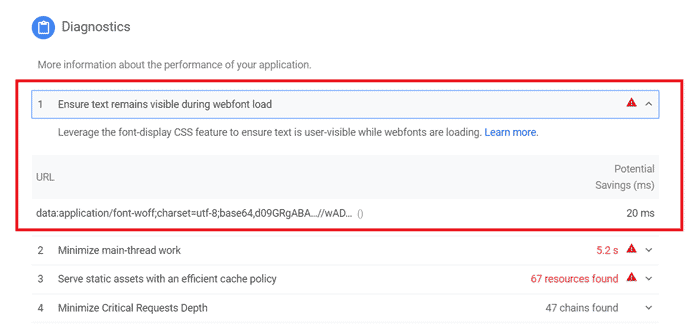
- Khắc phục dòng đề xuất “Ensure text remains visible during webfont load” trên google pagespeed insight cho riêng Google Font
Bước 1. Tải font chữ Google về máy tính
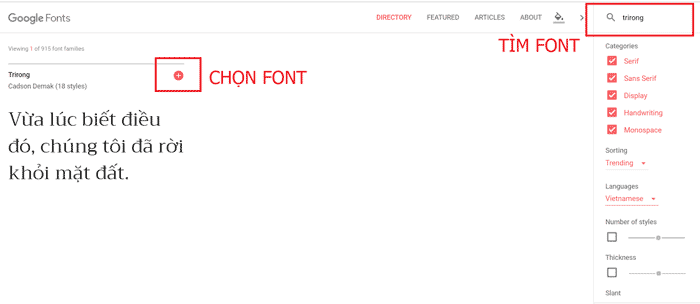
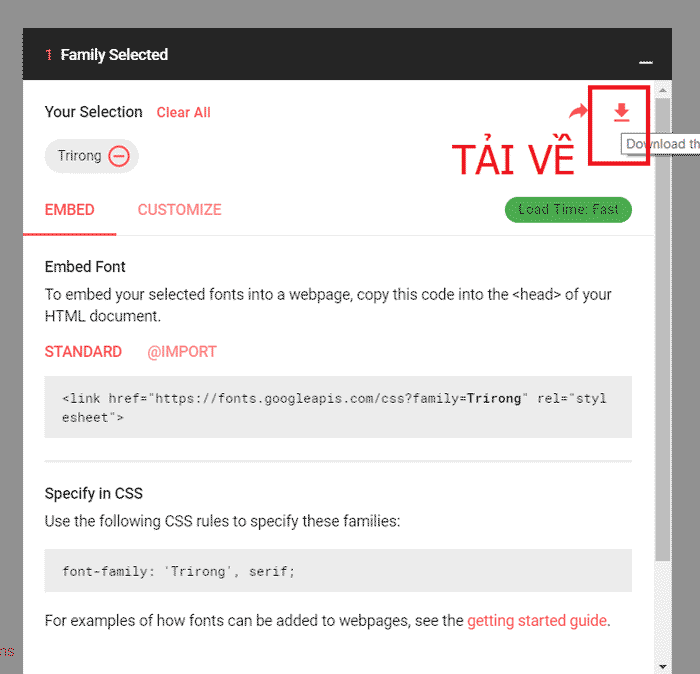
Vào fonts.google.com và tìm kiếm font mình cần. Mình sẽ ví dụ với font Trirong

Chọn Font xong tải về

Bước 2. Chuyển font máy tính sang font web
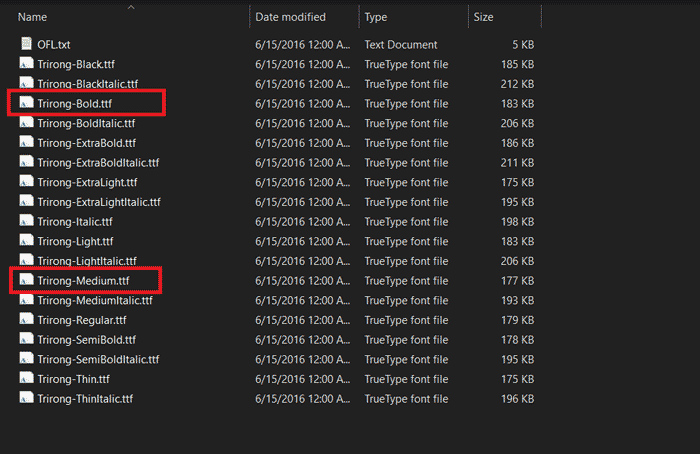
Ở bước 1, bạn đã tải về 1 file nén .zip có đầy đủ các định dạng của font như đậm, nghiêng, thông thường…
Sau khi giải nén ra, bạn chỉ nên chọn ra 2 định dạng font phổ biến nhất là Đậm (bold) và Thông thường (Regular hoặc Medium) để thực hiện chuyển đổi sang font web.

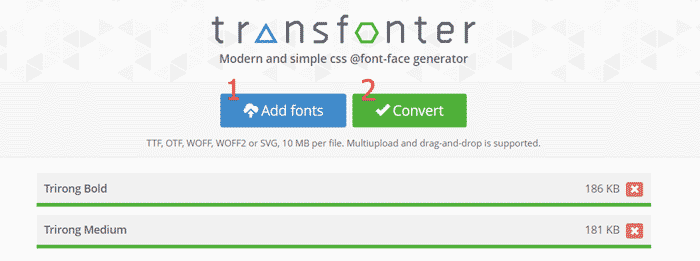
Truy cập vào trang web Transfonter.org để chuyển đổi font trực tuyến. Nhấn Add fonts rồi sau đó Covert

Covert (chuyển đổi) xong, bạn nhấn Download để tải về rồi sau đó giải nén ra.
Bước 3. Upload Google font lên Hosting
Upload các tệp có đuôi .woff2 vào thư mục tên miền của bạn thông qua FTP hoặc cPanel. Chẳng hạn, bạn có thể vào đường dẫn thư mục wp-content và tạo 1 thư mục mới, đặt tên: fonts
Sau khi upload vào thư muc fonts này, đường dẫn các font chữ của bạn sẽ trở thành tương tự:
https://tenmiencuaban.com/wp-content/fonts/Trirong-Medium.woff2
https://tenmiencuaban.com/wp-content/fonts/Trirong-Bold.woff2
Thay thế tenmiencuaban.com và tên font lại cho đúng.
Bước 4. Thêm font vào CSS tùy chỉnh
Vào Giao diện > Tùy biến > CSS bổ sung để dán đống code bên dưới vào. Nhớ thay Trirong và url của font lại cho đúng.
@font-face {
font-family: 'Trirong';
font-display: block;
src: url(https://tenmiencuaban.com/wp-content/fonts/Trirong-Medium.woff2);
}
@font-face {
font-family: 'Trirong';
font-display: block;
src: url(https://tenmiencuaban.com/wp-content/fonts/Trirong-Bold.woff2);
}Bước 5. Ngăn tải font từ bên ngoài
Chúng ta đã upload Google Font lên hosting rồi, nhưng theme vẫn đang tải font từ Google. Chỉ cần ngăn việc này để hoàn tất việc tối ưu.
Dưới đây là 1 số cách:
- 1 plugin siêu nhẹ tên: Disable Google Fonts của Milan Dinić (không hỗ trợ toàn bộ theme)
- Plugin tăng tốc toàn diện Litespeed Cache, tab Tăng tốc, tùy chọn Xóa bỏ Google Font
- Plugin tối ưu hiệu suất mở rộng Clearfy, mục Performance > Google Services, tùy chọn Disable fonts
- Plugin Autoptimize hoặc Fast Velocity Minify cũng có tính năng tương tự.
Xem kết quả
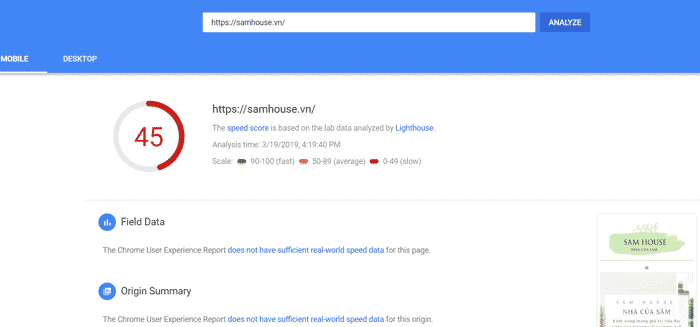
Check Gtmetrix chạy nhanh hơn tầm 1 giây. Và Google pagespeed insight thì tăng chục điểm.


Tài liệu tham khảo. Bài viết này thực hiện phối hợp các phương pháp và hướng dẫn bên dưới:
- Font-display
- Controlling Font Performance with font-display
- How To Load Google Fonts Locally In WordPress
Bonus:
Thêm đoạn css này để khắc phục đề xuất “Ensure text remains visible during webfont load“ cho fontawesome. Thay url của fontawesome bên dưới bằng url hiển thị trong Google pagespeed insight
@font-face {
font-family: 'fontawesome';
font-display: block;
src: url(url-fontawesome-hien-thi-trong-google-pagespeed-insight);
}Xem thêm: Tăng tốc website wordpress toàn diện


cách này rất hay
Replied toMinh Khanh
hello bác Khánh, lại gặp bác rồi.
nào giờ mình không bình luận trên web nhưng lần này phải log vào cảm ơn bạn, mình làm theo hướng dẫn 1 web rất nổi tiếng nhưng mãi không được, tình cờ vào web bạn mình đã làm thành công, cám ơn bạn nhiều nhé!
Replied totam Ly
cảm ơn bạn nha.
Đọc bình luận cũng thấy vui vui nè.