Cập nhật Ngày 24/12/2023: Bổ sung tùy chọn cài đặt của plugin Lightbox with PhotoSwipe. Chọn version 4 thay vì version 5 mặc định.
Chỉ nói tới ảnh.
Lightbox là 1 lớp màn hình khác bật lên khi người dùng nhấn vào ảnh thu nhỏ, giúp họ xem được ảnh to hơn và tập trung hơn.
Hiểu nôm na đó là 1 chế độ xem ảnh.
Như khi bạn nhấn vào 1 trong các ảnh bên dưới:



.
Điều người làm web bán hàng ít để ý, nhưng nó quan trọng
Lightbox ảnh sản phẩm đơn của trang web dùng Woocommerce (WordPress)
Trên máy tính không có gì chê.
Nhưng điện thoại thì không hề.
Khi nhấn vào ảnh sản phẩm để mở to ra (lightbox) và muốn tắt chế độ này đi thì chỉ có cách nhấn vào dấu x.
Nhưng người dùng thì lại có thói quen Back bằng cử chỉ, nó sẽ khiến cho trình duyệt back lại trang trước đó thay vì chỉ tắt chế độ xem ảnh ở trang sản phẩm hiện tại.
Điều này sẽ càng tồi tệ hơn khi bạn chia sẻ URL sản phẩm lên Facebook.
Người dùng sử dụng thao tác “Back” chỉ để tắt xem ảnh, nhưng trình duyệt đã đưa họ trở lại Facebook luôn.
Thiệt đau lòng.
Giống như bạn mời họ vào nhà, cho họ xem vài tẩm ảnh xong rồi tống họ đi nhanh chóng.
Video quay thao tác trên điện thoại chạy hệ điều hành Android 13.
.
Đi tìm giải pháp
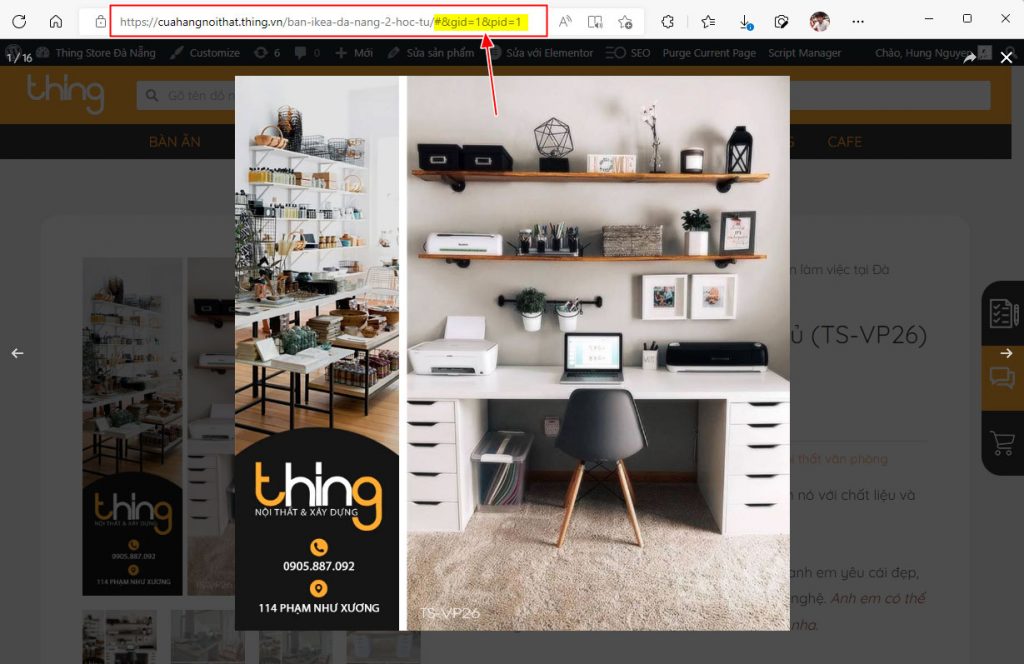
Chúng ta sẽ thêm liên kết sâu (deep linking) vào lightbox.
Tức là mỗi ảnh khi ở chế độ lightbox đều có URL riêng.
Như thế này:

.
Nhờ đó, mỗi lần người dùng thực hiện thao tác “Back”, nó sẽ chỉ tắt chế độ xem ảnh chứ không rời khỏi trang.
Mình search không ra cách nào để thêm deep linking vào lightbox mặc định của Woocommerce cả.
Cách duy nhất mình tìm ra đó là sử dụng 1 plugin Lightbox khác để thay thế.
.
Đây là cách thực hiện
Bước 1: Tắt lightbox mặc định của Woocommerce
Chèn đoạn code bên dưới vào cuối file Functions.php của Child theme
add_action( 'wp', 'tu_disable_wc_lightbox', 20 );
function tu_disable_wc_lightbox() {
remove_theme_support( 'wc-product-gallery-lightbox' );
}.
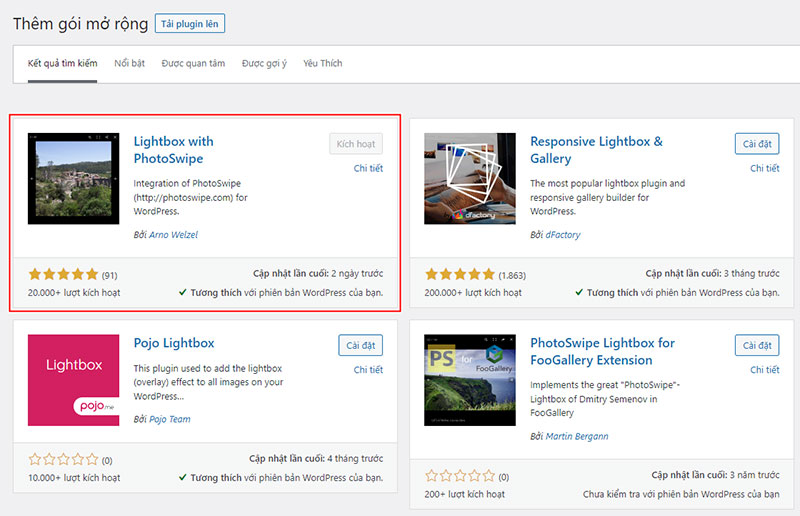
Bước 2: Cài đặt plugin Lightbox with PhotoSwipe
Đây là plugin miễn phí nên bạn chỉ cần tìm trong kho plugin WordPress cài là được.

.
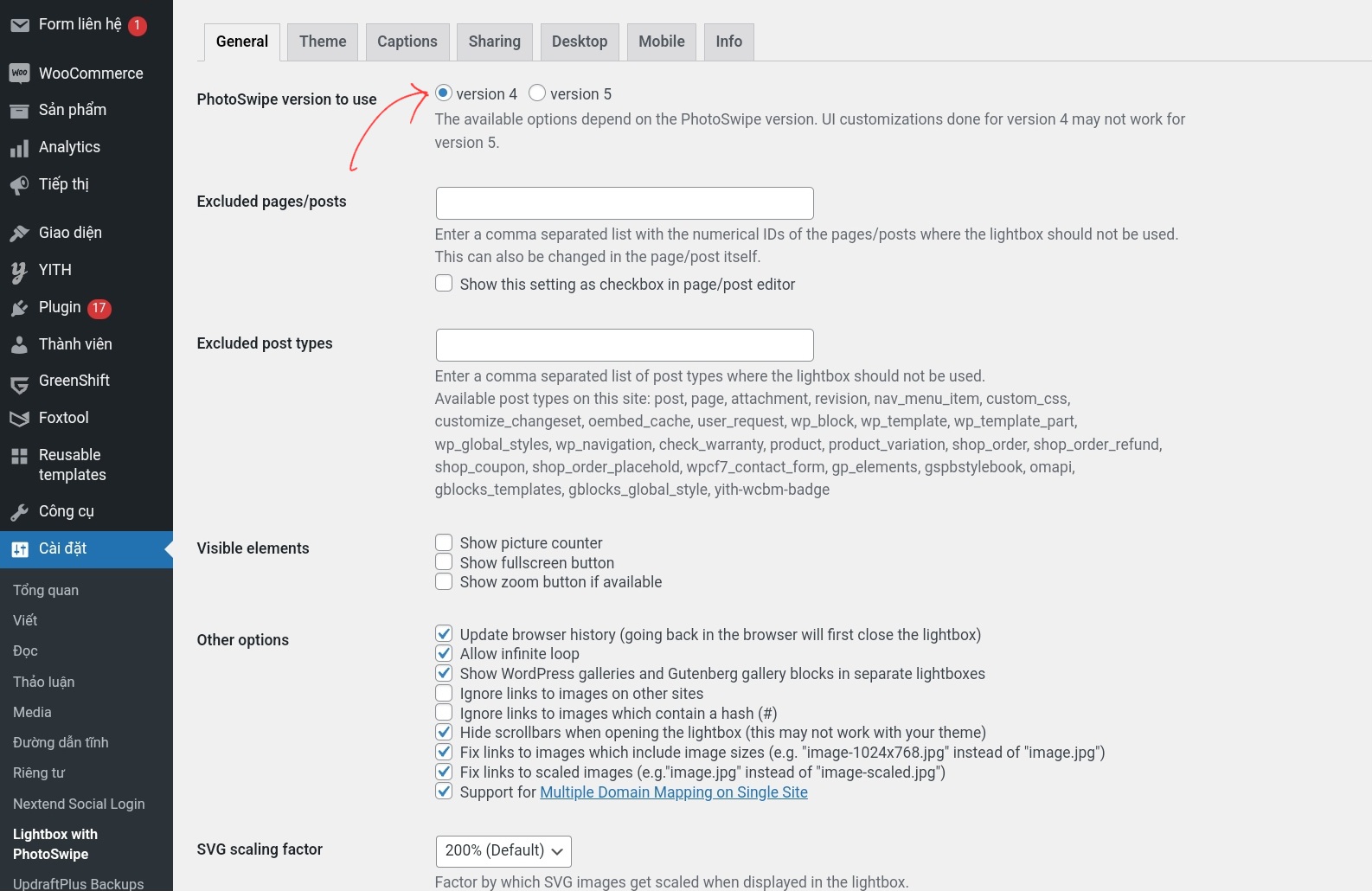
Kích hoạt xong thì mình vào cài đặt chọn Version 4 nha. Version 5 không có deeplink.

Đây là kết quả: